Рисуем фотокамеру в Фотошоп
В этом уроке я покажу вам, как создать реалистичную камеру FujiX100 в Photoshop.

Дополнительные материалы:
- изображение Fuji
- урок по созданию кожаной текстуры
Шаг 1
Создаем новый документ в Photoshop размером 1024х1024 пикселей.

Шаг 2
Затем вставляем изображение камеры. С помощью Pen Tool  (Перо) (Р) рисуем нижнюю металлическую часть. (Перо) (Р) рисуем нижнюю металлическую часть.

Шаг 3
Загружаем выделение металлического слоя, зажав клавишу Cmd/Ctrl и
кликнув по миниатюре векторной маски на панели слоев. Добавляем новый корректирующий слой Gradient (Градиент). Затем преобразовываем этот слой в смарт-объект и добавляем немного шума с помощью фильтра Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум).

Шаг 4
Добавляем корректирующий слой Color (Цвет) и выбираем черный цвет. Затем с помощью Brush Tool  (Кисть) (Кисть)
(В) мягкой кисточкой рисуем по слой маске, чтобы создать тень на
металле, как показано ниже. Чтобы добиться лучшего результата, уменьшаем
непрозрачность кисти. После этого конвертируем слой в обтравочную маску (Ctrl+Alt+G).

Шаг 5
Тем же способом создаем верхнюю металлическую часть (Шаги 3-4), но в
этот раз не используем коректирующий слой Gradient (Гражиент). Вместо
него добавляем корректирующий слой Color (Цвет).

Шаг 6
Чтобы создать блики на верхней части, берем Pen Tool  (Перо) (Р) и рисуем белую основу. Конвертируем ее в смарт-объект и применяем фильтр Filter - Blur - Gaussian Blur (Перо) (Р) и рисуем белую основу. Конвертируем ее в смарт-объект и применяем фильтр Filter - Blur - Gaussian Blur
(Фильтр - Размытие - Размытие по Гауссу). Вы должны повторить эти
действия для каждого блика. Затем уменьшаем их непрозрачность. Как вы
могли заметить, в левой части я добавил легкую тень над бликом с помощью
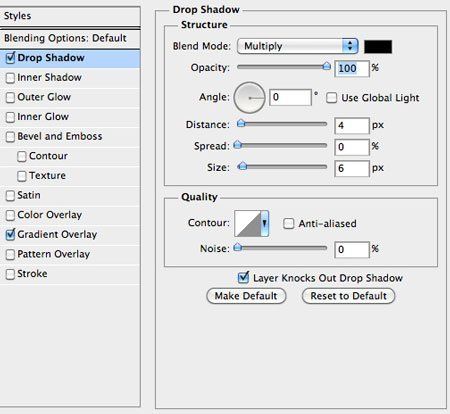
стиля слоя Drop Shadow (Тень).

Шаг 7
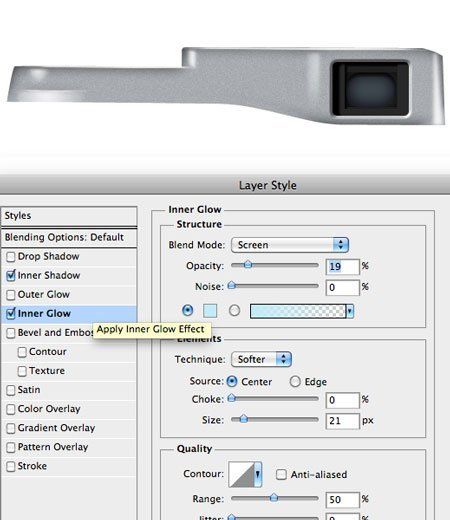
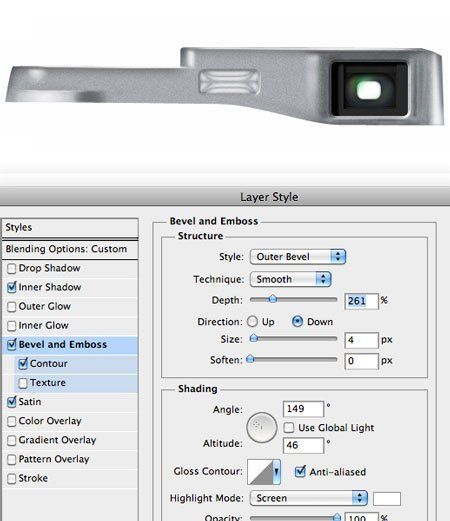
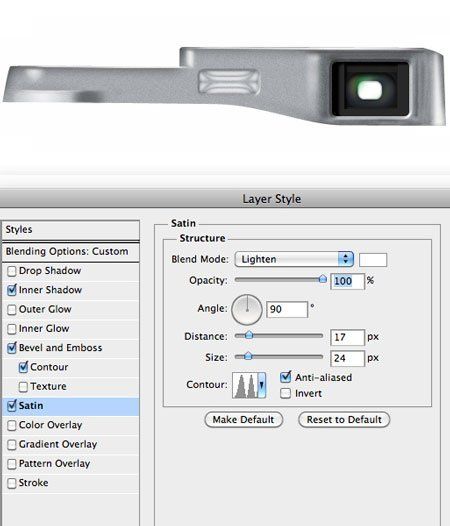
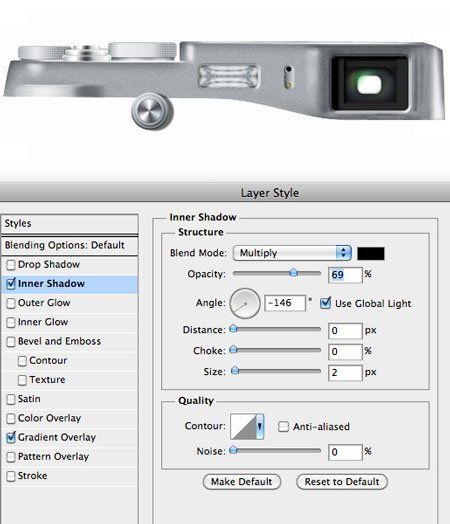
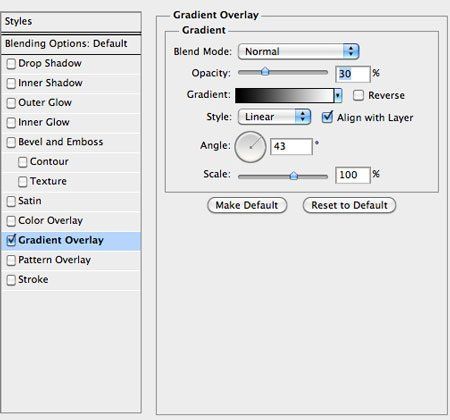
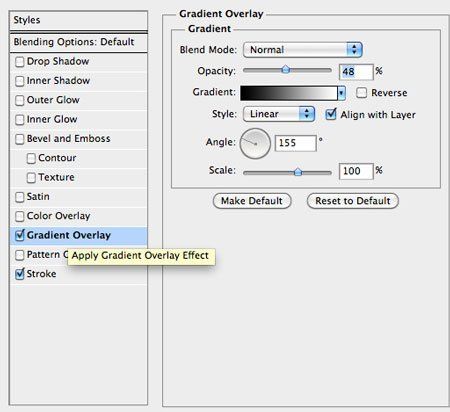
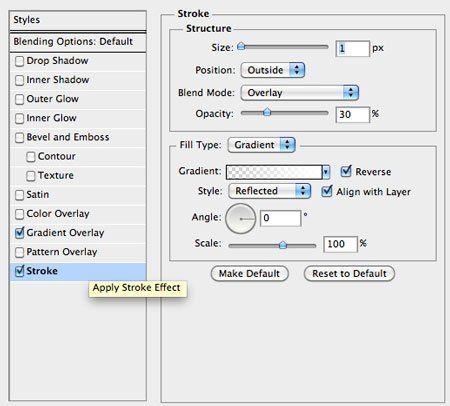
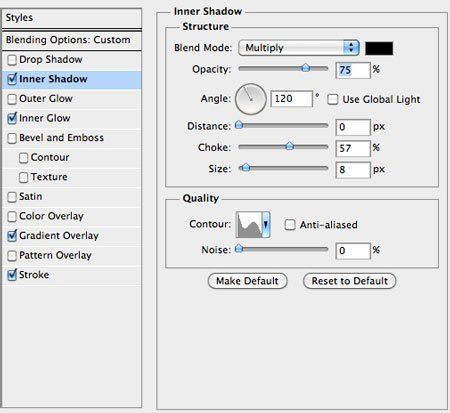
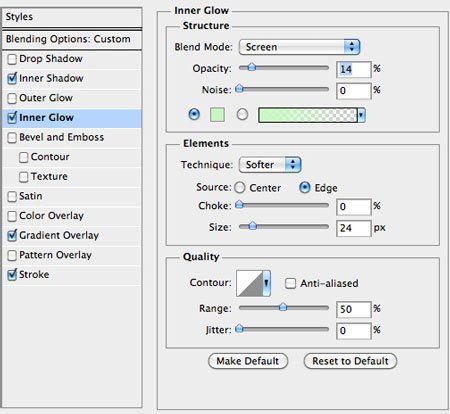
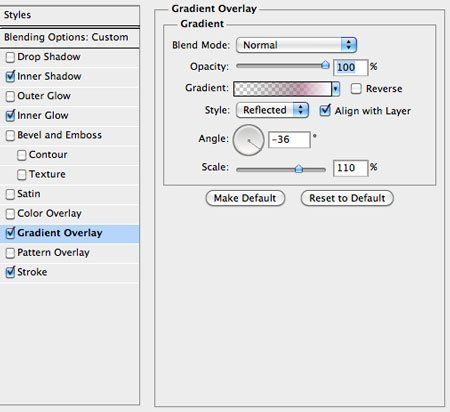
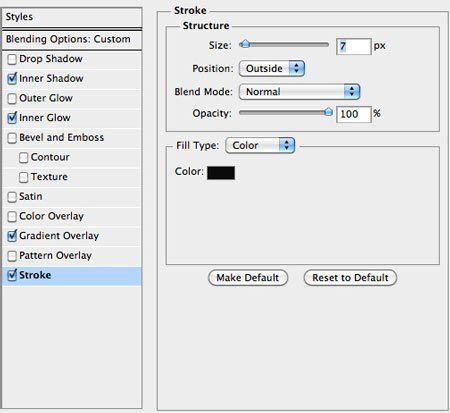
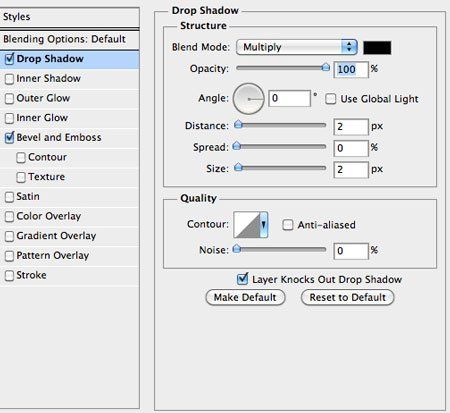
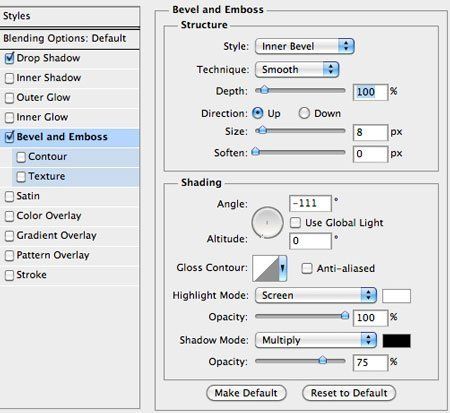
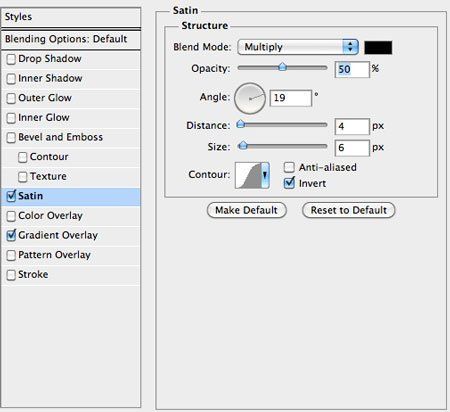
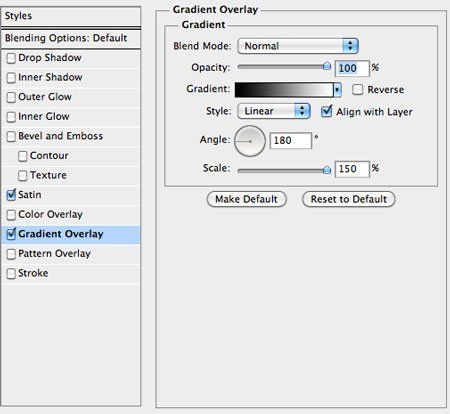
Видоискатель состоит из двух основных частей. Мы начнем с внешней. С помощью Rounded Rectangle Tool (Закругленный прямоугольник) (U) рисуем прямоугольник темно-серого цвета и применяем к нему стили слоя. (Закругленный прямоугольник) (U) рисуем прямоугольник темно-серого цвета и применяем к нему стили слоя.


Шаг 8
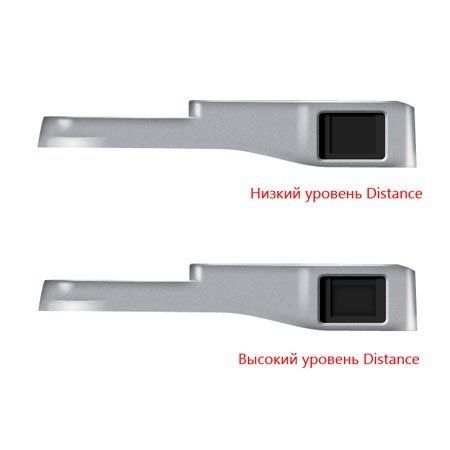
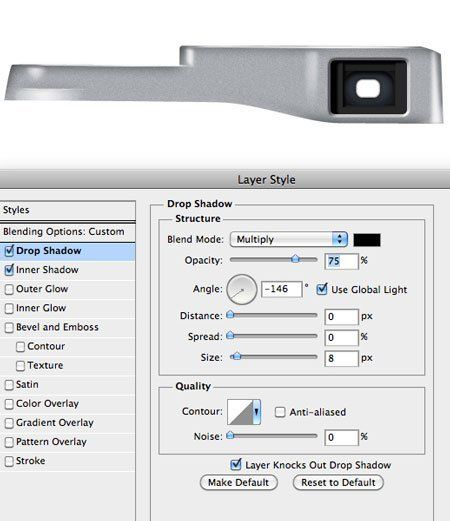
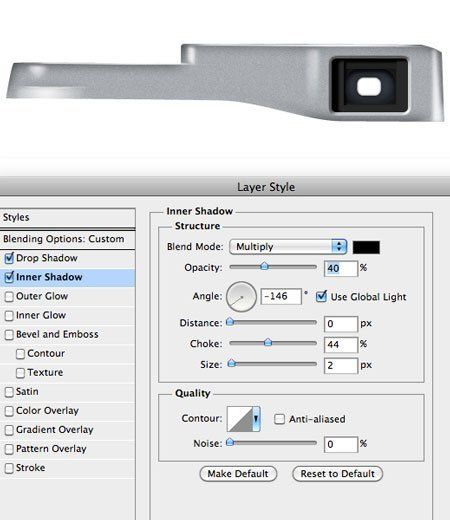
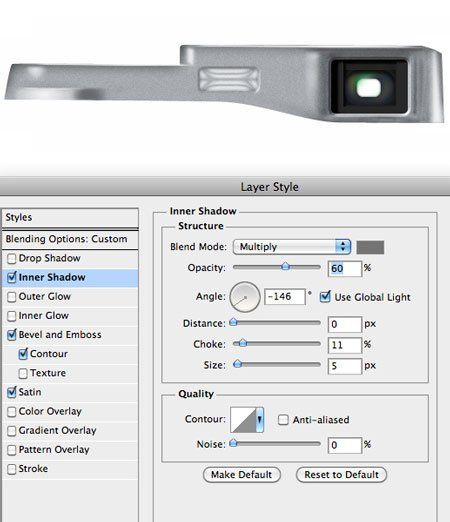
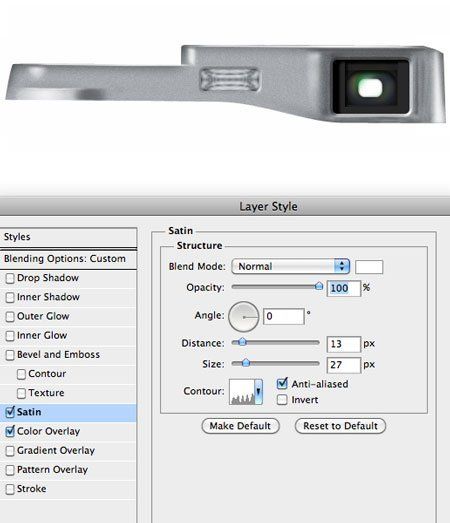
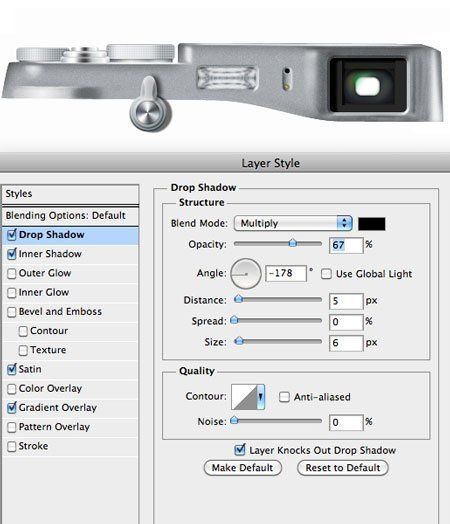
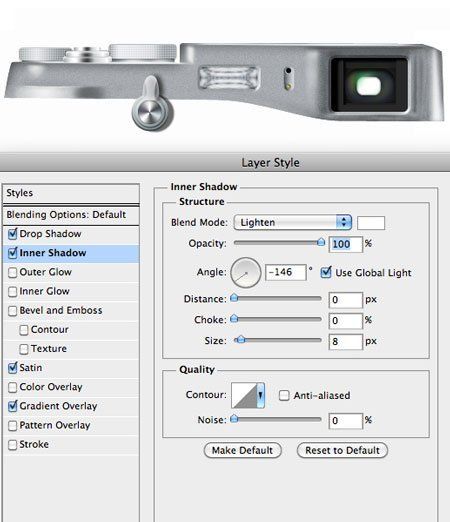
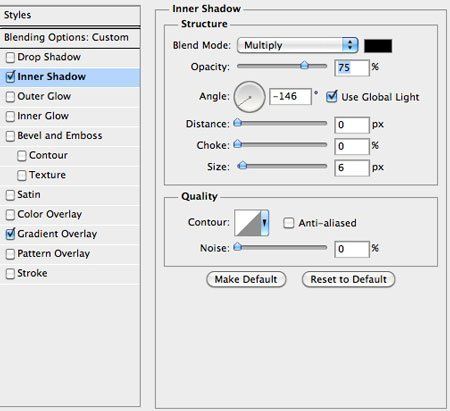
Теперь с помощью Rectangle Tool  (Прямоугольник) (U) рисуем прямоугольник темно-серого цвета и применяем к нему стиль слоя Inner Shadow (Внутренняя тень) с низким уровнем Distance (Расстояние). Дублируем прямоугольник и для копии увеличиваем уровень Distance (Расстояние). Для сравнения используем скриншот ниже. (Прямоугольник) (U) рисуем прямоугольник темно-серого цвета и применяем к нему стиль слоя Inner Shadow (Внутренняя тень) с низким уровнем Distance (Расстояние). Дублируем прямоугольник и для копии увеличиваем уровень Distance (Расстояние). Для сравнения используем скриншот ниже.

Шаг 9
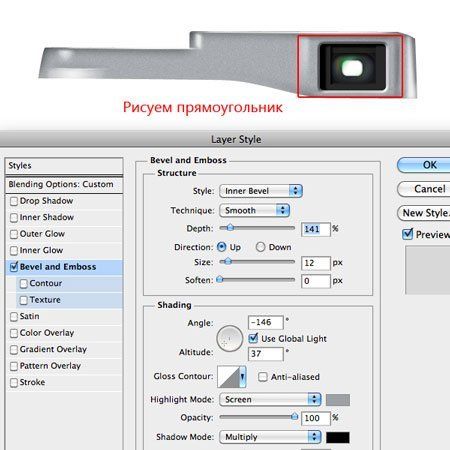
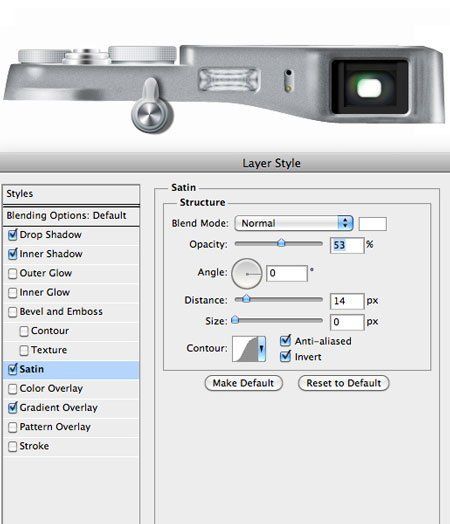
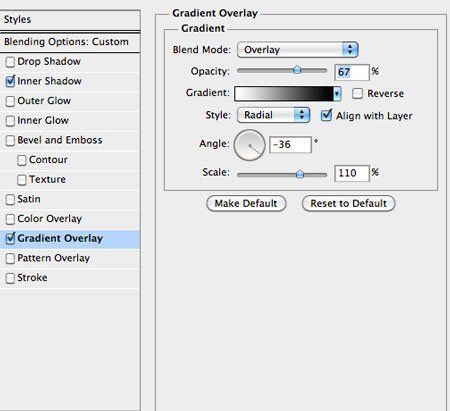
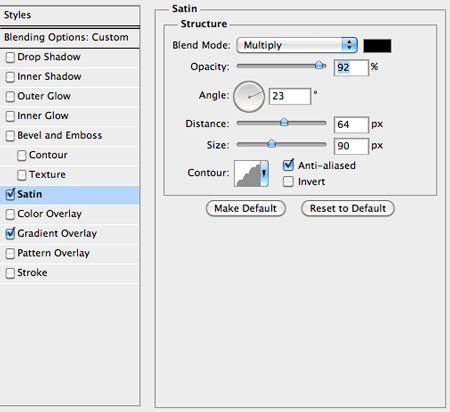
С помощью Ellipse Tool  (Эллипс) рисуем темно-синюю фигуру и применяем к ней стили слоя. (Эллипс) рисуем темно-синюю фигуру и применяем к ней стили слоя.


Шаг 10
Создаем новую фигуру тем же инструментом, но используем белый цвет, затем добавляем стили слоя.


Шаг 11
С помощью Gradient Tool  (Градиент) (Градиент)
(G) создаем радиальную градиентную заливку, чтобы создать эффект
стекла. Используем слой-маску, чтобы скрыть лишние блики.

Шаг 12
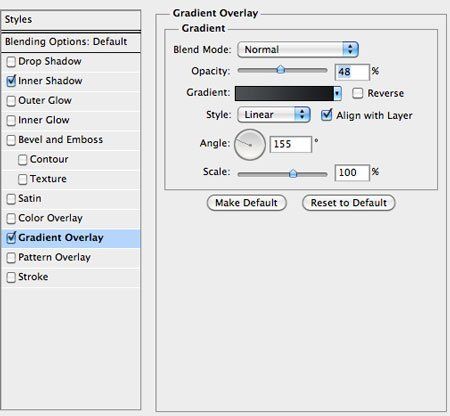
Создаем новый прямоугольник и применяем к нему стиль слоя. Затем уменьшаем его Fill (Заливка) до 0%.

Шаг 13
Как и раньше, используем корректирующий слой Color (Цвет), чтобы создать блики на металле, как показано ниже. Затем создаем серый прямоугольник и применяем к нему фильтр Gaussian Blur (Размытие по Гауссу). Располагаем его под видоискателем и устанавливаем режим смешивания на Overlay (Перекрытие) и opacity (непрозрачность) на 33%.

Шаг 14
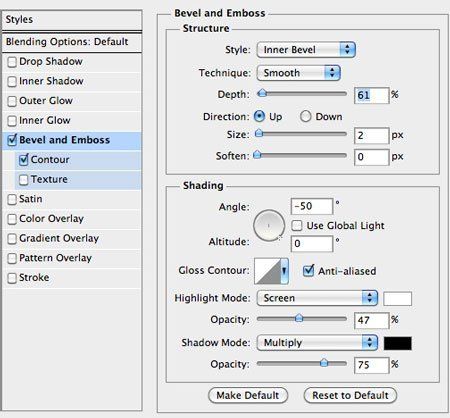
Видоискатель готов. Теперь перейдем к вспышке. Рисуем необходимую фигуру и добавляем стили слоя.



Шаг 15
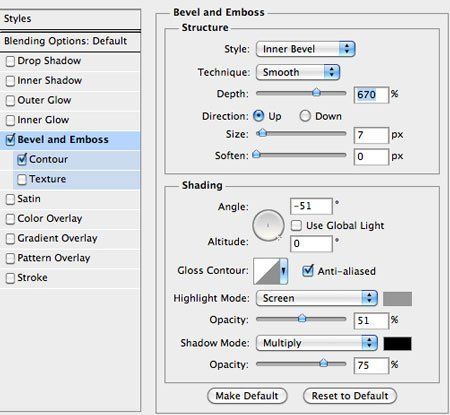
Повторяем шаг, но в этот раз используем другой стиль слоя. Вы также можете добавить корректирующий слой Brightness/Contrast (Яркость/Контрастность), чтобы немного осветлить вспышку.



Шаг 16
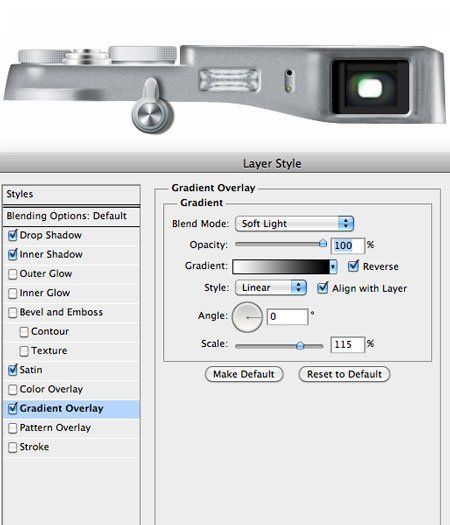
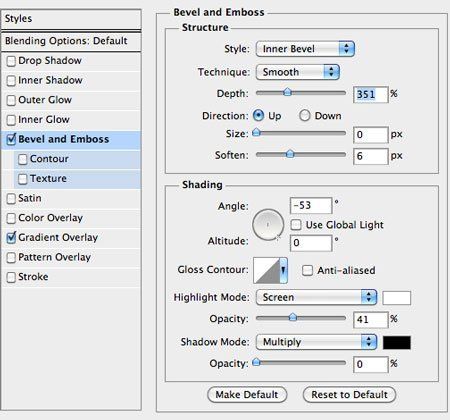
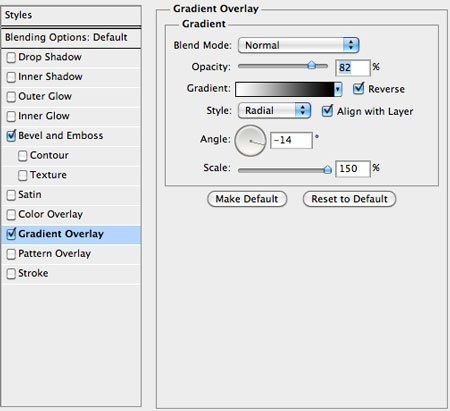
С помощью Rounded Rectangle Tool  (Закругленный прямоугольник) (U) рисуем основу кнопки. Затем добавляем корректирующий слой Gradient (Закругленный прямоугольник) (U) рисуем основу кнопки. Затем добавляем корректирующий слой Gradient
(Градиент). Теперь перетаскиваем маску векторного слоя на градиентный
слой. Добавляем легкую внутреннюю тень с помощью стиля слоя Inner Shadow (Внутренняя тень).

Шаг 17
Дважды дублируем предыдущий слой. Затем уменьшаем размер копий с помощью Cmd/Ctrl+T. Располагаем их, как показано ниже.

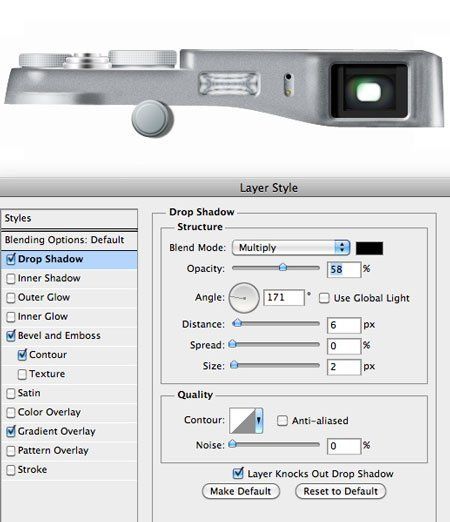
Шаг 18
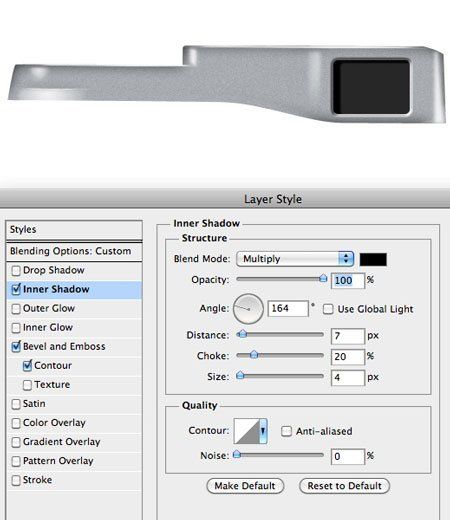
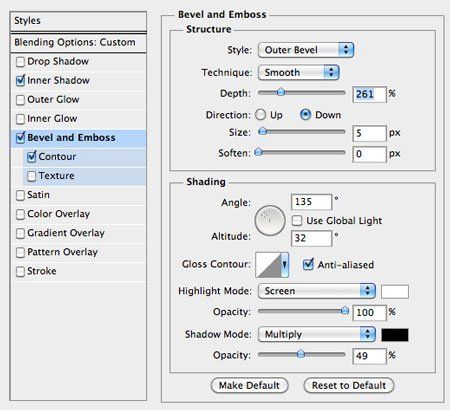
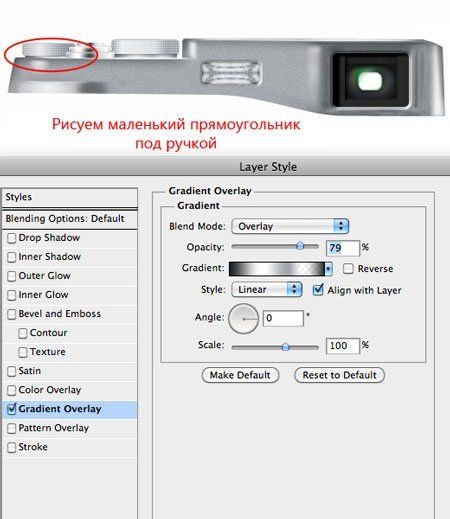
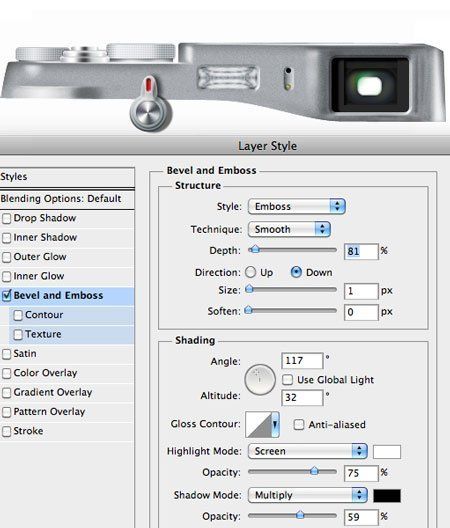
С помощью Rounded Rectangle Tool  (Закругленный прямоугольник) (U) рисуем основу для ручки и применяем стили слоя. (Закругленный прямоугольник) (U) рисуем основу для ручки и применяем стили слоя.



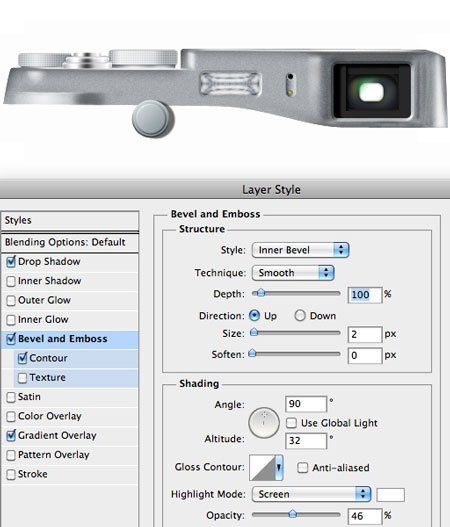
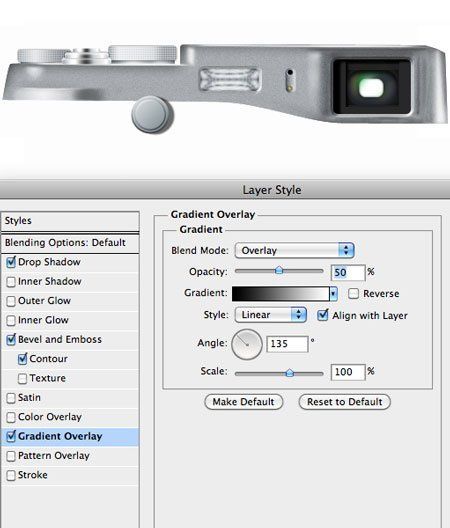
Шаг 19
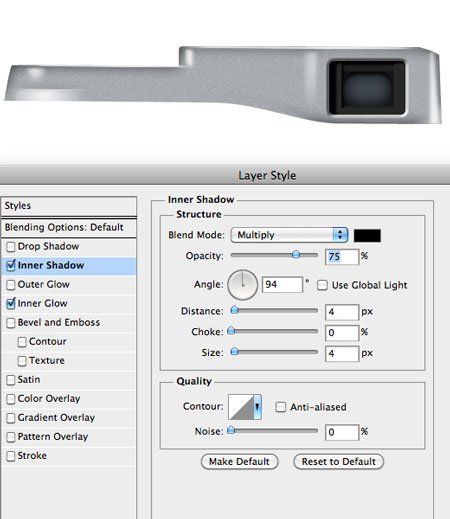
С помощью Rectangle Tool  (Прямоугольник) (U) рисуем маленькую ножку для ручки. Затем добавляем стиль слоя. Дублируем созданную ручку. (Прямоугольник) (U) рисуем маленькую ножку для ручки. Затем добавляем стиль слоя. Дублируем созданную ручку.

Шаг 20
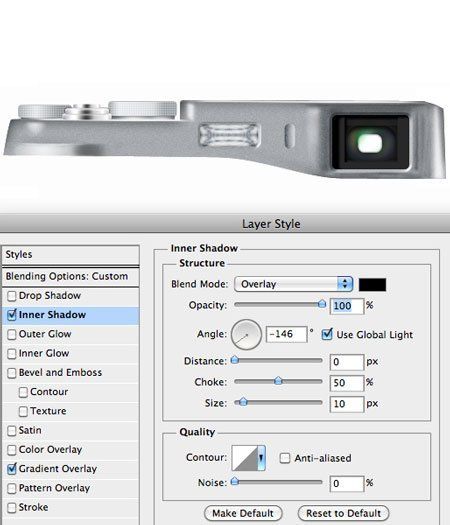
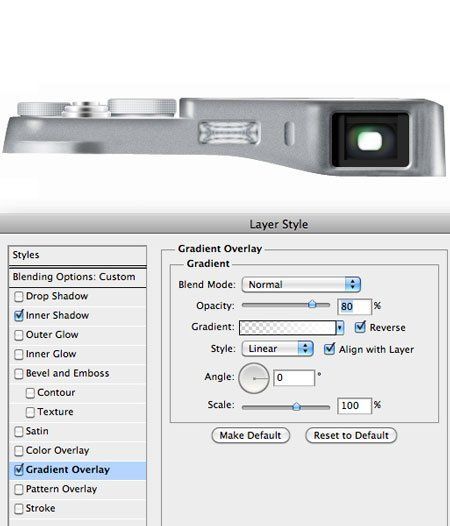
С помощью Rounded Rectangle Tool  (Закругленный прямоугольник) (U) создаем маленькую фигуру между видоискателем и вспышкой, затем применяем стили слоя. (Закругленный прямоугольник) (U) создаем маленькую фигуру между видоискателем и вспышкой, затем применяем стили слоя.


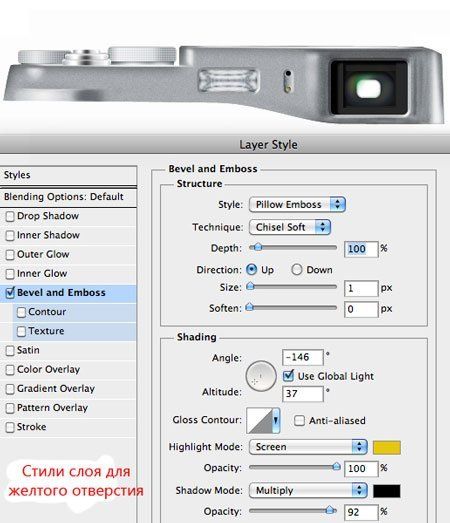
Шаг 21
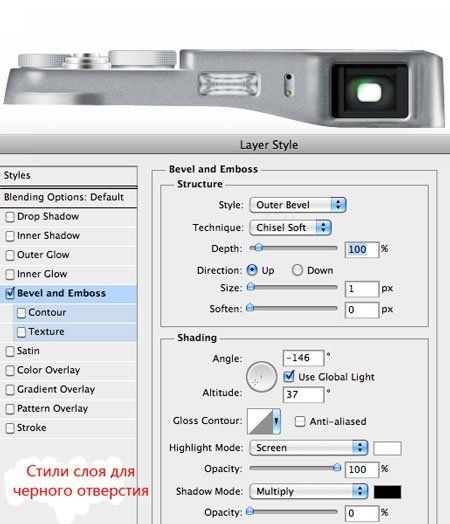
Рисуем две окружности с помощью Ellipse Tool  (Эллипс) (U), первую черным цветом и вторую темно-желтым. Затем добавляем стили слоя. (Эллипс) (U), первую черным цветом и вторую темно-желтым. Затем добавляем стили слоя.


Шаг 22
С помощью Ellipse Tool  (Эллипс) (Эллипс)
(U) рисуем новую окружность, используя цвет металла. Затем добавляем
стиль слоя. Далее дублируем окружность и уменьшаем ее с помощью
Cmd/Ctrl+T. Стиль слоя Drop Shadow (Тень) используем только для первой окружности.



Шаг 23
Теперь рисуем последнюю окружность и добавляем стили слоя, чтобы создать эффект металла.


Шаг 24
С помощью Pen Tool  (Перо) (Р) рисуем фигуру, как показано ниже. Добавляем стили слоя. (Перо) (Р) рисуем фигуру, как показано ниже. Добавляем стили слоя.




Шаг 25
Создаем новый закругленный прямоугольник, чтобы добавить небольшую красную метку. Применяем к ней стиль слоя.

Шаг 26
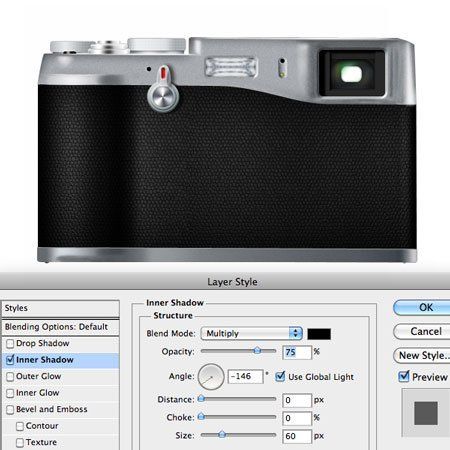
Рисуем среднюю часть камеры темно-серым цветом с помощью Pen Tool  (Перо) (Р). Для создания текстуры кожи посмотрите этот урок. Как вы, возможно, заметили я добавил еще одно отверстие, небольшую черную кнопку и две маленькие ножки внизу камеры. (Перо) (Р). Для создания текстуры кожи посмотрите этот урок. Как вы, возможно, заметили я добавил еще одно отверстие, небольшую черную кнопку и две маленькие ножки внизу камеры.

Шаг 27
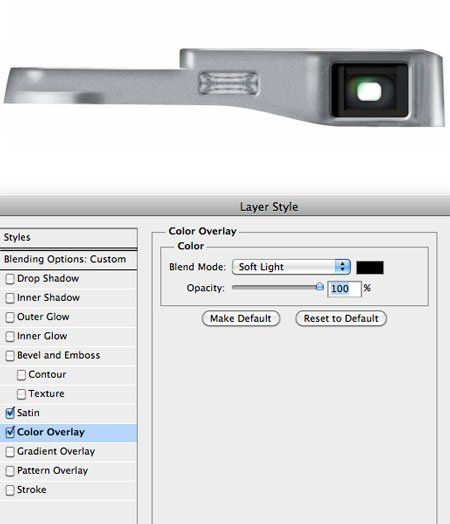
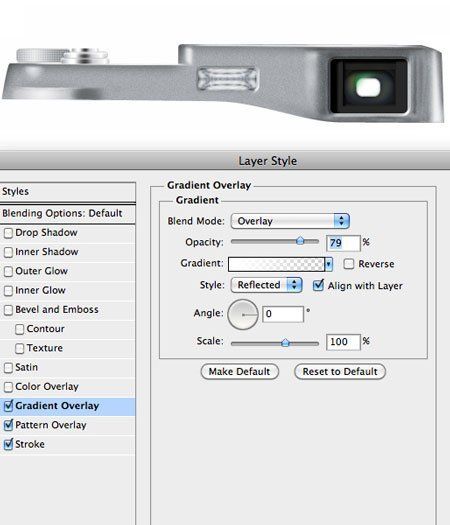
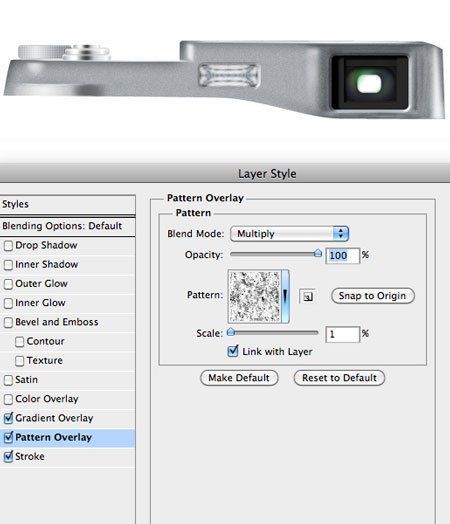
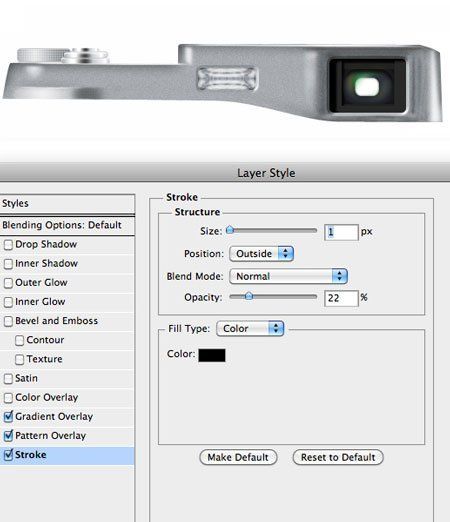
Закончив с текстурой, мы можем добавить корректирующий слой, чтобы
изменить яркость. Затем для средней части камеры применяем стили слоя.


Шаг 28
Теперь создадим линзу. Сначала нарисуем окружность цвета металла и применяем стиль слоя.


Шаг 29
Рисуем меньшую окружность и применяем стили слоя к ней. Затем выбираем
оба слоя на панели слоев и объединяем их в смарт-объект. Добавляем
немного шума Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум).



Шаг 30
Выбираем темно-серый цвет и рисуем окружность, как показано ниже. Применяем стили слоя.


Шаг 31
Теперь мы можем создать еще три новые окружности. Чуть ниже вы можете увидеть стиль слоя для первой.


Шаг 32
Стиль слоя для второй.


Шаг 33
И последний.



Шаг 34
Создаем еще одну окружность и уменьшаем ее параметр Fill (Заливка)
до 0%. Создаем узкую обводку темно-зеленого цвета с помощью стиля слоя
Stroke (Обводка). Затем дублируем и трансформируем окружность, как
показано ниже.

Шаг 35
Для создания стекла повторяем те же действия. Добавляем окружность и применяем стили слоя.





Шаг 36
Добавляем небольшую окружность внутри предыдущей и применяем к ней стили слоя.



Шаг 37
Рисуем новую окружность больше предыдущей и применяем стили слоя, чтобы
добавить отражение. Попробуйте изменить положение градиента, не
закрывая окно Layer Style (Стиль слоя), кликаем по рабочему полотну.


Шаг 38
Добавляем текст внутри линзы. Чтобы добиться изогнутого стиля, создаем круглый контур с помощью Ellipse Tool  (Эллипс) (U) в режиме Path (Контур). Затем активируем Text Tool (Эллипс) (U) в режиме Path (Контур). Затем активируем Text Tool  (Текст) (Т), кликаем по контуру и пишем. (Текст) (Т), кликаем по контуру и пишем.

Шаг 39
Рисуем новую деталь черного цвета с помощью Pen Tool (Перо) (Р) и применяем к ней стили слоя.



Шаг 40
Добавляем черный прямоугольник и применяем стили слоя.



Шаг 41
Рисуем новую фигуру, как показано ниже, и применяем стили слоя.



Шаг 42
В последнем шаге мы добавим две маленькие металлические детали с помощью Pen Tool (Перо) (Р).

Камера FujiX100 готова! Я добавил простой фон. Вы, конечно же, можете
придумать другой дизайн иконки. Последний совет: улучшить результат
можно с помощью фильтра Unsharp Mask (Контурная резкость). Надеюсь вам понравилось!

Автор: Mirko Santangelo
Переводчик: Максим Енин
|