Создаём 3D анимацию логотипа в Фотошоп
В этом уроке вы узнаете, как сделать объёмным плоский логотип с помощью 3D инструментов и оживить его, используя новую Шкалу времени (Timeline) в Photoshop CS6.
Детали урока.
Программа: Adobe Photoshop CS6 Extended
Сложность: средняя
Предполагаемый срок завершения: 1 час + время рендеринга
Финальный результат

Для прохождения урока загрузите логотип ресурса Envato.
Примечание переводчика: стоит заметить,
что для этого урока потребуются значительные ресурсы вашего компьютера,
так как рендеринг длится достаточно долго. Логотип, предоставленный для
использования - большого размера, поэтому предлагаю сразу уменьшить его
для работы.
Шаг 1
Откройте логотип в Photoshop. Обратите внимание, что файл с расширением
PNG -это важно, потому что он содержит прозрачность и так будет
удобнее, когда мы будем преобразовывать объект в 3D. Сейчас нет
необходимости корректировать размер логотипа, так как мы будем изменять
его в конце, при сохранении анимации.

Шаг 2
Выберите инструмент Рамка (Crop Tool) и расширьте верх и низ документа, чтобы увеличить пространство для нашей сцены. Нажмите Enter, чтобы принять изменения.

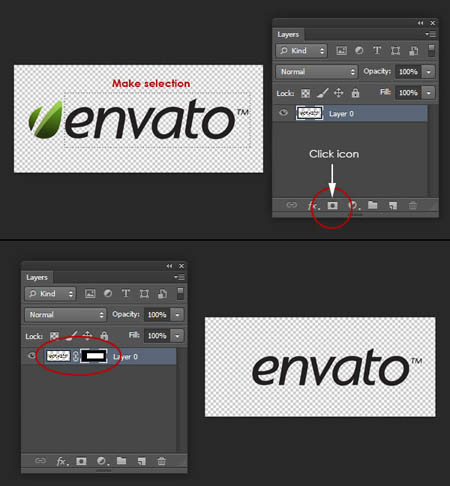
Инструментом Прямоугольная область (Rectangular Marquee Tool) выделите текст Envato, исключая листик логотипа и внизу палитры слоёв нажмите кнопку Добавить слой маску (Add Layer Mask). Это действие позволит выделить только текст. (Rectangular Marquee Tool) выделите текст Envato, исключая листик логотипа и внизу палитры слоёв нажмите кнопку Добавить слой маску (Add Layer Mask). Это действие позволит выделить только текст.

Шаг 3
Чтобы облегчить задачу, автор переименовал слой с видимым текстом на Text. Создайте копию этого слоя, переименуйте её в Leaf и сделайте активной маску слоя. После этого мы сможем её редактировать. Теперь нажмите комбинацию клавиш Ctrl + I,
чтобы инвертировать маску. Таким образом, на этом слое будет виден
только лист, а текст будет исключен. Результат должен выглядеть
идентично оригиналу изображения с логотипом, которые мы открыли в начале
урока. Разница лишь в том, что текст и значок листика в настоящее
время на отдельных слоях.

Делаем активным слой с листиком Leaf и идём в меню Слои – Слой маска – Применить( Layer > Layer Mask > Apply). Это действие позволит удалить все пиксели, которые были скрыты под маской.

Теперь идём в меню 3D и выбираем пункт Новая 3D-экструзия из выделенного слоя
(3D > New 3D Extrusion From Selected Layer). После этого вы будете
автоматически перемещены в 3D пространство, где будете работать с 3D
сценой. Если этого не произошло, вы можете самостоятельно включить его в
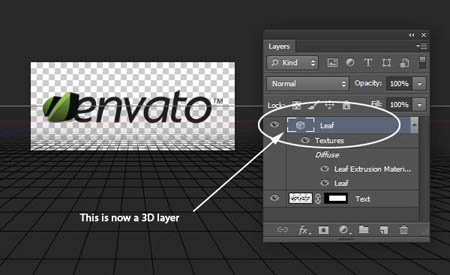
меню Окно – Рабочая среда - 3D (Window> Workspace> 3D). Обратите внимание, что теперь слой с листиком является 3D слоем в палитре слоёв.

Шаг 4
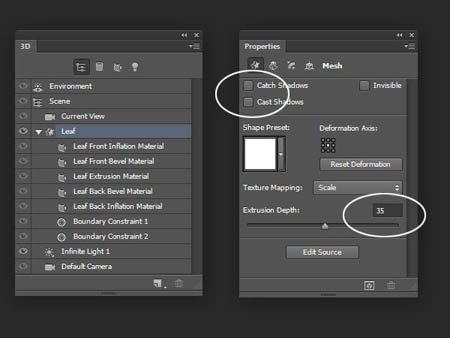
Перейдите в 3D палитру, выделите объект Leaf (обозначается значком звезды) и включите палитру Свойства (Properties). В настройках палитры установите Глубину экструзии (Extrusion Depth) на 35 и снимите флажки с опций Захват тени (Catch Shadows) и Наложить тени (Cast Shadows).

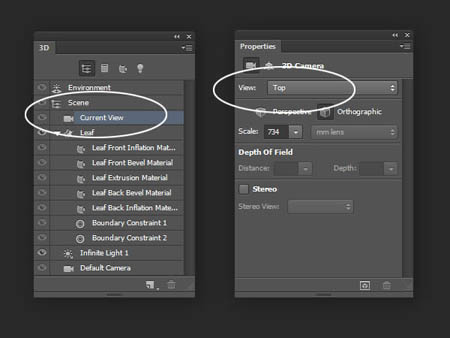
Теперь нам нужно переместить объект Leaf точно в центр сцены. Прежде чем мы это сделаем, для удобства изменим вид нашей камеры. Выделите Текущий вид (Current View) в 3D палитре и выберите настройку Сверху (Top) для опции Вид (View) в палитре Свойства (Properties).

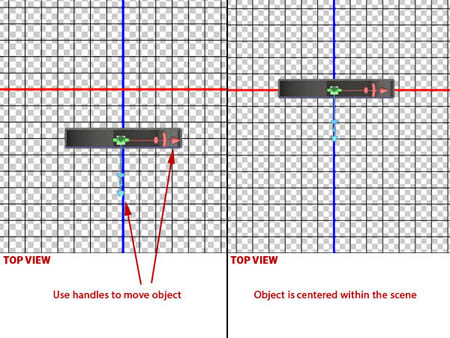
Используя экранные рычаги управления 3D объектом, переместите листик точно в центр сцены, который обозначается пересечением красной и синей линиями.
Примечание переводчика: для того чтобы элементы управления стали видимыми, щёлкните курсором по 3D объекту.

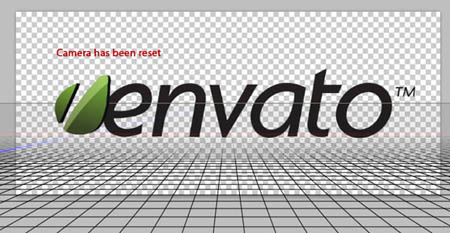
Шаг 5
В настоящее время наш документ имеет вид сверху. Для изменения и сброса вида камеры в палитре Свойства (Properties) установите вид По умолчанию (Default Camera). Обратите внимание, что 3D объект Leaf не окажется в правильном положении. Мы исправим это в следующем шаге.

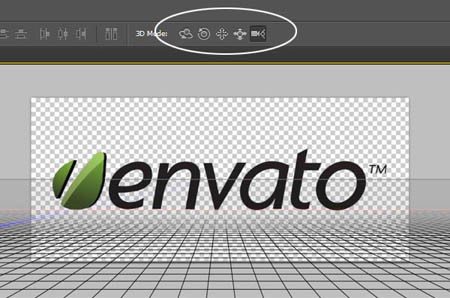
Исправим положение листика. Используйте инструменты камеры в верхнем
меню, которые показаны на скриншоте. Перемещайте камеру до правильного
размещения логотипа. Просто перемещая камеру, мы можем добиться вида
объекта в надлежащем положении. Важно, что на самом деле, таким образом,
не двигается 3D объект, как это было в шаге 4.

Шаг 6
Примечание переводчика: Важно, перед
началом создания анимации, продумайте какой у вас будет фон, например -
цвет, градиент Необходимо подготовить фоновый слой заранее самым нижним в
палитре слоёв. Автор не говорит об этом, но у него завершённая анимация
с белым фоном.
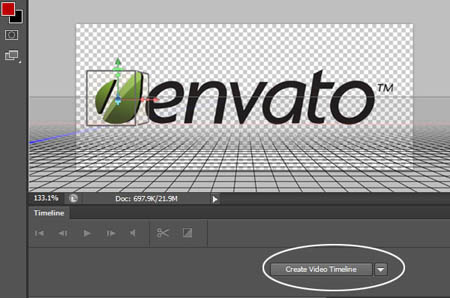
Теперь мы готовы к создании анимации. Откройте Шкалу времени (Timeline) и нажмите кнопку Создать временную шкалу для видео (Create Video Timeline). Если вы не видите в рабочем пространстве программы шкалу времени, вы можете её открыть в меню Окно – Шкала времени (Window > Timeline).

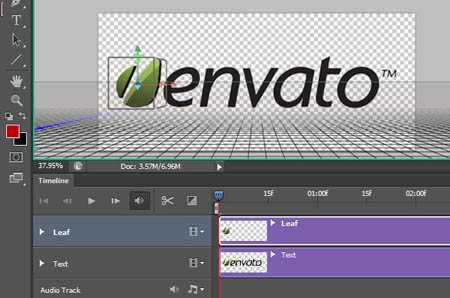
Когда вы сделаете это, то увидите, что все слои отображаются в виде
отдельных видео-слоёв в шкале времени. В нашем случае это будет два
видео-слоя.

Шаг 7
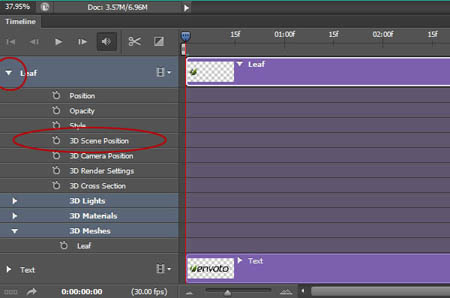
Так как нужно анимировать листик, нам необходимо получить доступ к его
свойствам в шкале времени. Чтобы раскрыть список свойств, которые могут
быть анимированы, щёлкните по маленькой стрелке напротив названия
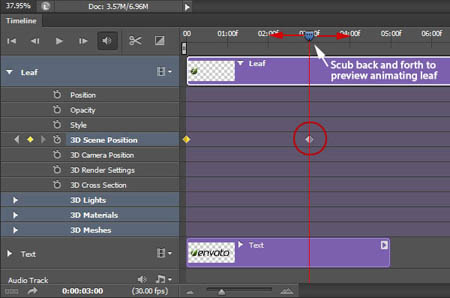
видео-слоя. Для этой анимации мы сосредоточимся на опции Положение 3D сцены (3D Scene Position).

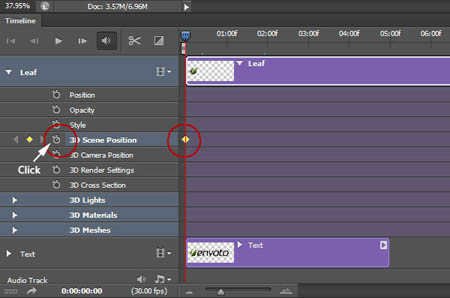
Щёлкните по иконке секундомера чтобы Включить анимацию ключевых кадров (Enable Keyframe Animation). Это действие добавит первый ключевой кадр в шкале времени, обозначенный жёлтым ромбиком.

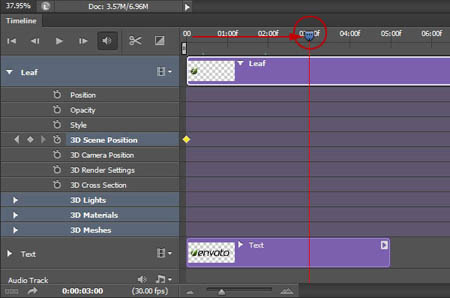
Поскольку ключевой кадр анимации включен, Photoshop автоматически
добавит ключевой кадр, когда вы внесёте изменения в положение сцены (или
вращения).Прежде чем начать вращать сцену, необходимо указать, как
долго будет длиться анимация. Для этого перетащите индикатор текущего
времени (обозначается синим слайдером) в другую точку на временной
шкале.

Шаг 8
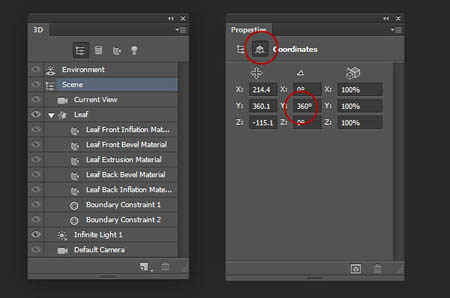
Вернитесь в 3D палитру активируйте слой Сцена (Scene) и перейдите в палитру Свойства (Properties). Щёлкните иконку Координаты (Coordinate) и измените на оси Y значение угла на 360 градусов. Это будет вращать сцену вокруг ее Оси Y на 360 градусов.

Обратите внимание, что после этих действий на шкале времени был
добавлен новый ключевой кадр. Используя индикатор текущего времени
(голубой слайдер), двигая его назад и вперёд, вы можете просматривать
процесс анимации 3D объекта. Так как наш 3D листик был помещен в самый
центр нашей сцены, мы будем видеть его вращающимся на месте.

Шаг 9
Наша цель состоит в том, чтобы 3D объект листик постоянно вращался
вокруг своей оси, но показывал всё время только свою переднюю часть.
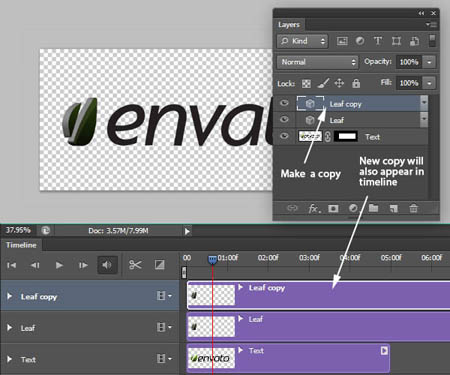
Чтобы сделать это, нужно сначала дублировать слой Leaf в палитре слоёв. Обратите внимание, что копия слоя с листиком сразу же появится и в шкале времени.

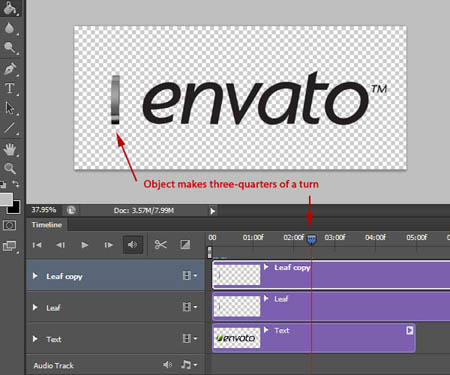
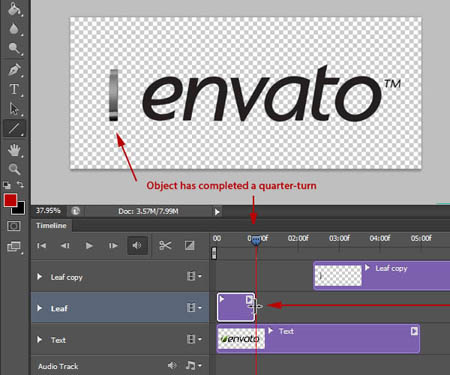
Теперь очистим шкалу времени, чтобы 3D объект листик делал три четверти оборота.

Подведите курсор к началу видео-слоя с копией листика. Когда курсор
изменится на значок с видом квадратной скобки с двумя стрелочками,
перетащите слой к красной линии. Этот видео-слой теперь будет обрезан и
его анимация начнётся после трёх четвертей оборота.

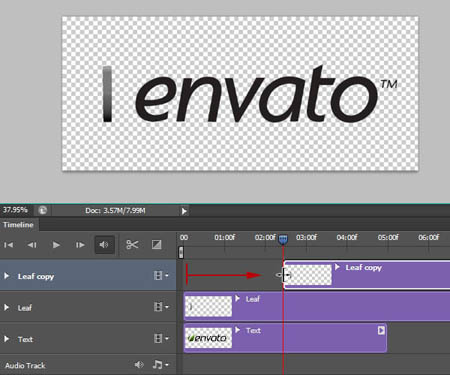
На этот раз нужно очистить первую часть нашей анимации. Для этого нужно
найти точку, в которой объект листик поворачивается на одну четверть.
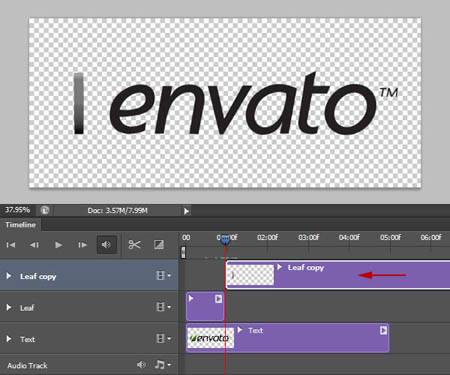
Активируйте видео- слой Leaf в Шкале времени (Timeline) и перетащите его конец к красной линии как показано на скриншоте.

Наконец сдвиньте видео-слой с копией листика к новой красной линии. Убедитесь, что ваша анимация проходит гладко.

Шаг 10
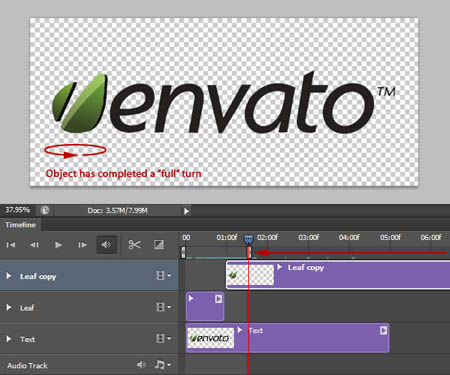
Прежде чем продолжить создание нашей анимации, мы должны указать
программе какие именно кадры хотим использовать. Используйте индикатор
текущего времени, чтобы определить точку, где наш объект появляется,
чтобы сделать полный оборот. Теперь сдвиньте к красной линии ползунок Задать конец рабочего участка, который находится под тайм баром. После этих действий в анимации будут показаны только эти кадры.

Шаг 11
Наша работа с подготовкой анимации завершена и нам пора заняться её
сохранением в формате GIF. Рассмотрим два варианта. Первый – быстрое
сохранение с низким качеством. Второй вариант займет больше времени, но
позволит нам сохранить высококачественный GIF.
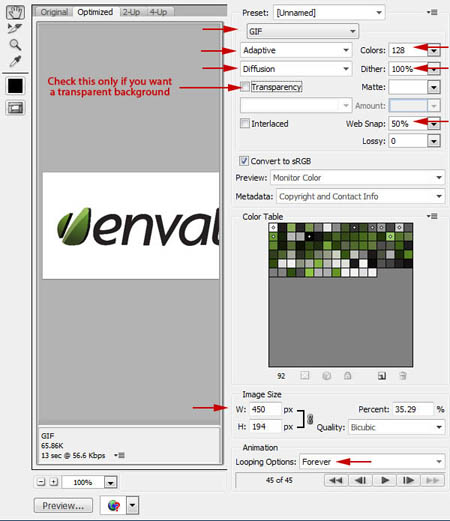
Вариант 1 – идём в меню Файл – Сохранить для Web
(File > Save for Web). Эта опция пропускает процесс рендеринга и
сохранит кадры, какие они есть в нашем документе. Идем дальше, и
изменяем настройки по своему усмотрению. Нажмите кнопку Сохранить,
когда закончите.

Ниже приведен пример окончательной анимации с использованием Вариант 1
без рендеринга. Обратите внимание, что края листьев появляются
зубчатые.

Шаг 12
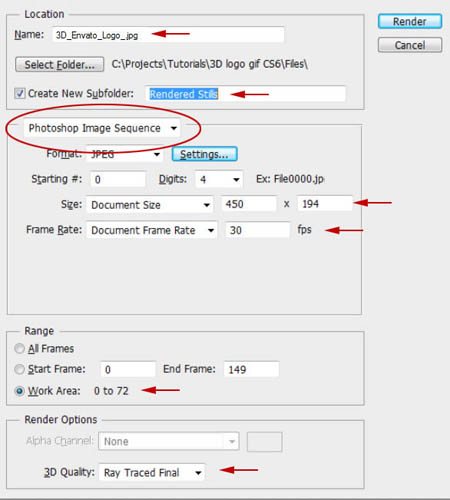
Вариант 2 – требует рендеринга нашей сцены. Это настоятельно рекомендуется для улучшения качества конечного продукта. Идём в меню Файл – Экспортировать – Просмотреть видео (File > Export > Render Video) и внесите изменения, как показано на скриншоте. Убедитесь, что у вас установлен параметр Последовательность изображений Photoshop (Photoshop Image Sequence) для выхода и Окончательная трассировка лучей (Ray Traced Final). Этот метод сделает нашу сцену в виде отдельных кадров.

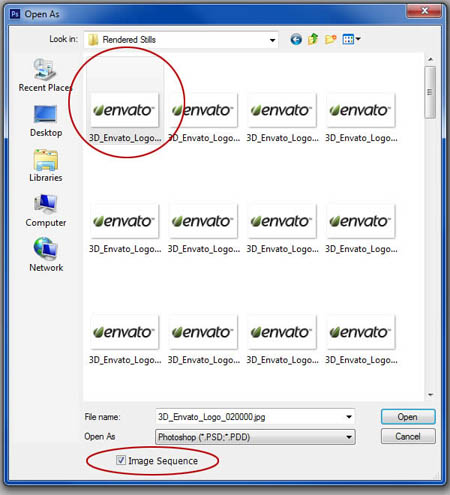
После того как все кадры пройдут рендеринг, мы сможем открыть их как анимацию. Идём в меню Файл – Открыть как
(File > Open As) и перейдите к папке, которую вы создали для
обработанных кадров. Выберите первый кадр и внизу окна поставьте флажок
на опции Последовательность изображений (Image Sequence). Теперь нажмите кнопку Открыть (Open ) и в следующем диалоговом окне подтвердите ОК.

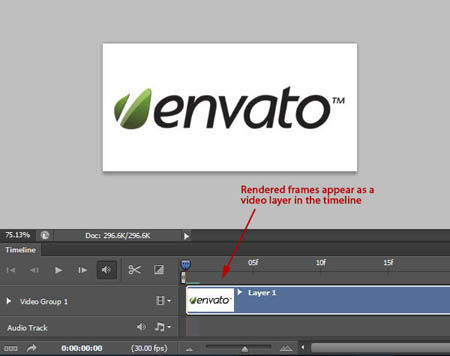
После этих действий кадры, которые прошли рендеринг, автоматически появятся новой анимацией в новой шкале времени.

Финальный шаг. Чтобы сохранить анимацию в формате GIF, просто повторите Шаг 11, и все готово!

Автор: Stephen Petrany
Переводчик: Рыбка
Источник
|