Создаём заколдованный лес в Фотошоп
В этом уроке, вы узнайте подробное описание, как создать
фотоманипуляцию Заколдованный лес. Вы также узнаете, как объединить
красивую рыжеволосую модель с чёрным вороном на фоне мистического леса.
Итоговый результат

Исходные материалы:
Модель
Горный лес
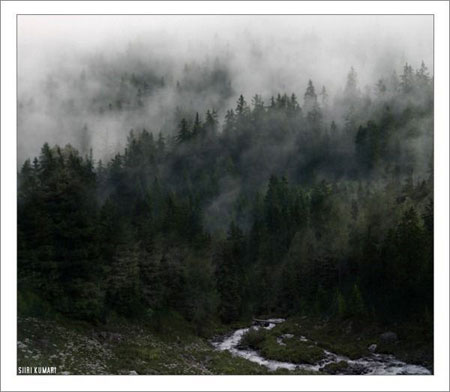
Лес в тумане
Низменность
Ворон (изображение недоступно, найти подходящее вы можете здесь)
ШАГ 1
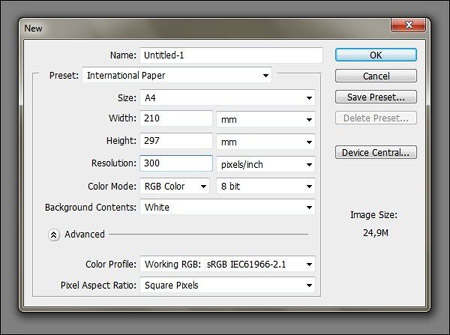
Создайте новый документ, идём Файл – Новый (File >
New) и применяем настройки, которые указаны ниже. В конце урока, я
применил небольшое кадрирование к итоговому изображению, но всегда
удобно при создании нового документа, использовать значение размера
документа A4.

ШАГ 2
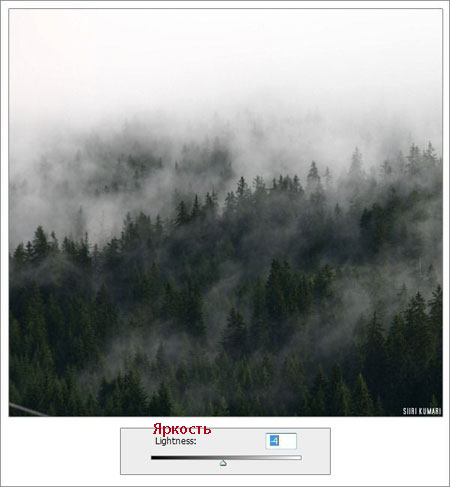
Откройте изображение ‘Лес в тумане’, выделите всё изображение (Ctrl +
A), скопируйте выделение (Ctrl + C) и вклейте скопированное изображение
(Ctrl + V) на новый слой нашего документа. Затемните изображение с
лесом, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image
> Adjustments > Hue/Saturation). Я не стал менять размеры
изображения, т.к. меня устроило расположение деревьев на изображении.

ШАГ 3
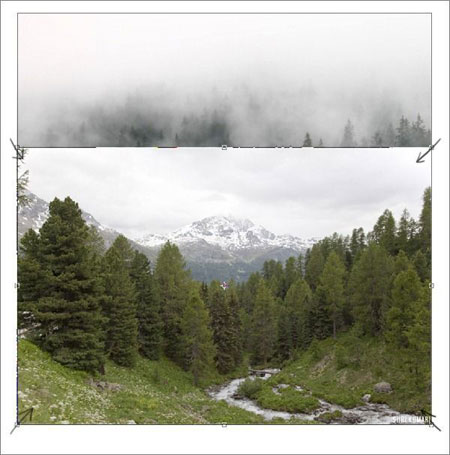
Откройте изображение ‘Горный лес’, переместите данное изображение на
наш документ, расположив поверх слоя ‘Лес в тумане’. С помощью
трансформации (Ctrl + T), примените масштабирование к изображению в
соответствии с размерами оригинального документа. Вам необходимо
потянуть за квадратики в углах изображения – если этого не сделать, то
ваше изображение будет выглядеть ужасно и растянуто.

ШАГ 4
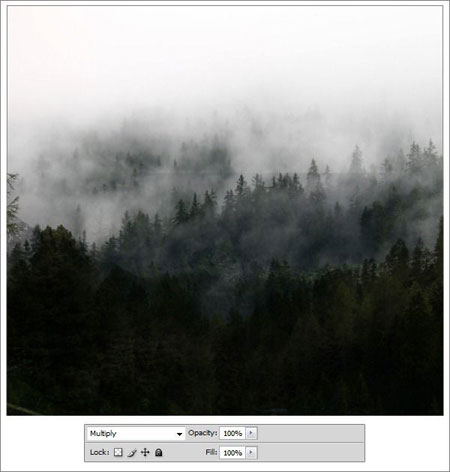
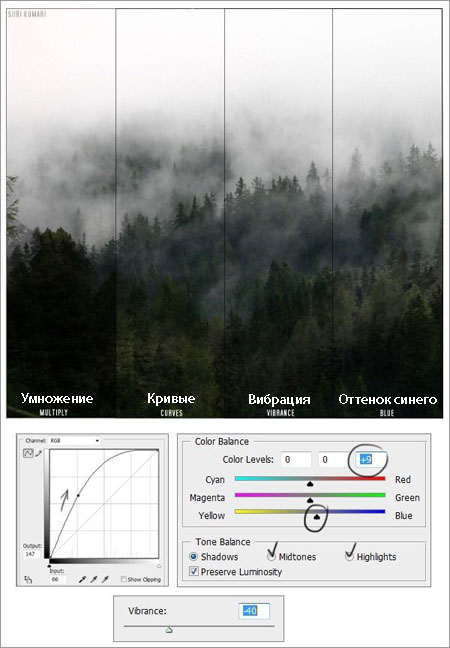
Поменяйте режим наложения для слоя с горным лесом на Умножение (Multiply).
После того, как вы поменяете режим наложения, нижняя часть изображения
горного леса станет выглядеть странновато- мы исправим это позже.
Оставьте изображение как оно есть.

Идём, Изображение – Коррекция – Кривые (Image > Adjustments > Curves), установите Выход (Output) примерно 140-180 и Вход (Input) 50-90. Далее, идём Изображение- Коррекция- Вибрация (Image > Adjustments > Vibrance), установите значение Вибрации (Vibrance) - 40. Затем, идём Изображение- Коррекция- Цветовой Баланс (Image > Adjustments > Color Balance) и увеличиваем значение синего оттенка до + 9 для всех трёх позиций Тени (Shadows), Средние тона (Midtones) и Света (Highlights), этого должно быть достаточно для всех деревьев.
Примечание переводчика: у кого стоит ранняя версия Photoshop, вместо Вибрации примените опцию Цветовой тон / Насыщенность (Hue / Saturation) и поиграйте со значением насыщенности.

ШАГ 5
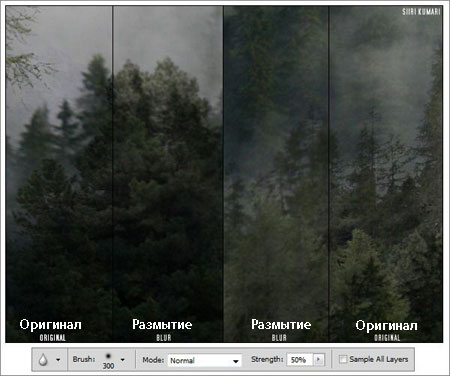
Увеличьте масштаб до 100%, выберите инструмент Размытие (Blur tool), Установите мягкую круглую кисть, размер кисти 300, Нажим (Strength) 50% и с помощью данного инструмента, размойте верхушки деревьев второго слоя с деревьями. Просто пощёлкайте рядом.
Примечание переводчика: второй слой с деревьями, это слой с горным лесом, который мы добавили на наш документ во второй раз.

ШАГ 6
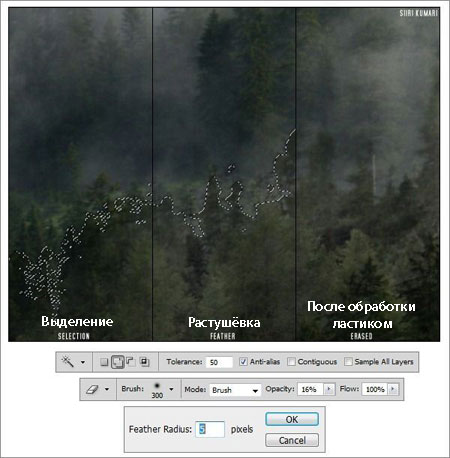
Выберите инструмент Волшебная палочка  (Magic Wand tool), установите Допуск (Tolerance) 50, убедитесь, чтобы в окошке Смежные пиксели (Contiguous (Magic Wand tool), установите Допуск (Tolerance) 50, убедитесь, чтобы в окошке Смежные пиксели (Contiguous
box), галочка не стояла. Далее, нажмите клавиши Shift + F6, чтобы
появилось окно Растушёвка выделенной области: установите значение Растушёвки (feather)
на 5, нажмите ОК. Итак, с помощью ластика, установите мягкую круглую
кисть, размер кисти 300, непрозрачность кисти между 10-25%, пройдитесь
ластиком по некоторым верхушкам деревьев для лучшего совмещения с другим
лесом.
Примечание переводчика: перед тем, как вы примените значение растушёвки, выделите деревья с помощью волшебной палочки.

ШАГ 7
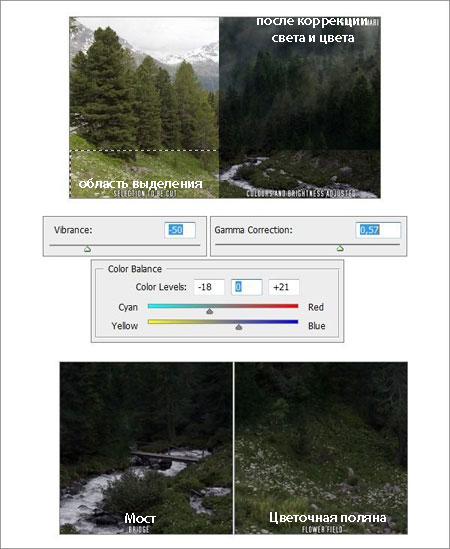
Далее, выделите нижнюю часть горного леса с помощью инструмента Прямоугольная область  (marquee tool (M). Щёлкните правой кнопкой мыши по созданному выделению и выберите опцию Скопировать на новый слой (Layer via Copy), далее, мы затемним эту выделенную область для лучшего совмещения, идём Изображение- Коррекция- Гамма –Коррекция (Image (marquee tool (M). Щёлкните правой кнопкой мыши по созданному выделению и выберите опцию Скопировать на новый слой (Layer via Copy), далее, мы затемним эту выделенную область для лучшего совмещения, идём Изображение- Коррекция- Гамма –Коррекция (Image
> Adjustments > Gamma Correction). Применяем значение
гаммы-коррекции 0,57. Далее, мы немного усилим оттенки голубого цвета с
помощью коррекции Цветовой Баланс (Color Balance) и уменьшим значение Вибрации (Vibrance) до – 50 с помощью коррекции Вибрация (Vibrance). Также к выделенной области примените Фильтр размытие (Blur Filter), идём Фильтр – Размытие – Размытие (Filter > Blur > Blur).
Затем, для более лучшего совмещения с основным изображением, примените
ластик, для этого установите мягкую круглую кисть с низкой
непрозрачностью (10-30%), а также затемните по бокам с помощью
инструмента Затемнитель 
(Burn tool), с низкой непрозрачностью. Попробуйте поэкспериментировать с
затемнением, чтобы посмотреть, что больше подойдёт. Вы также можете
посмотреть psd файл урока, как я провёл совмещение.
Примечание переводчика: для плавного совмещения с основным изображением, обработайте ластиком края выделенного изображения).

ШАГ 8
У вас должен быть результат, как на скриншоте ниже. Я допускаю наличие
некоторых незначительных ошибок при цветовой коррекции, поскольку в
конце урока, я буду использовать дополнительные цвета, которые
преобразуют нашу композицию. :)

ШАГ 9
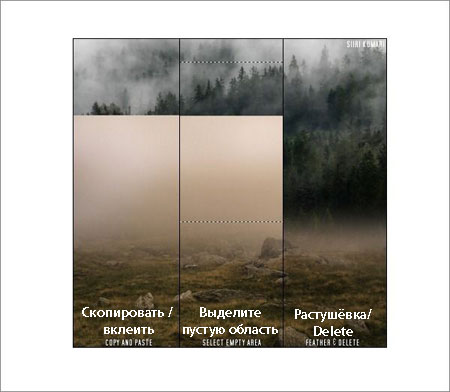
Откройте /скопируйте и вклейте на наш документ изображение Низменности. Выделите верхнюю часть с помощью инструмента Прямоугольная область  (Marquee Tool), установите значение Растушёвки (Feather) на 150 и дважды нажмите клавишу Delete. (Marquee Tool), установите значение Растушёвки (Feather) на 150 и дважды нажмите клавишу Delete.

ШАГ 10
Уменьшите значение Вибрации (Vibrance) с помощью коррекции Вибрация (Vibrance), а также добавьте немного оттенков голубого цвета с помощью коррекции Цветовой Баланс (Color
Balance) для лучшего совмещения с основным изображением. Обычно, я не
записываю точные значения настроек, которые, я использую для лучшего
совмещения цветовых оттенков, однако, в памяти я храню теорию цвета, что
всегда помогает. Если вы хотите, чтобы что-то было менее желтым /
оранжевым, преобразуйте их в более синие / зеленый оттенки.

ШАГ 11
Для плавного совмещения слоёв, используйте ластик, как всегда.

ШАГ 12
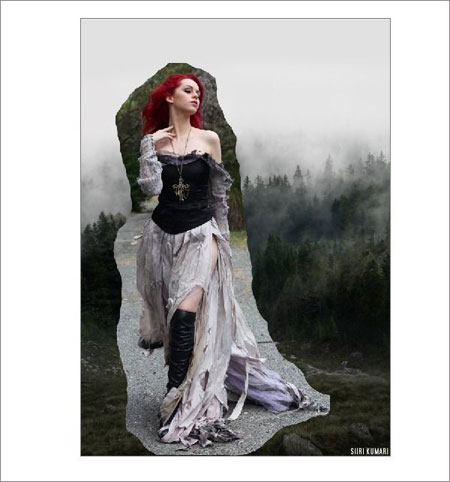
Откройте / скопируйте и вклейте изображение модели на наш документ.
Обычно, при выделении объектов, я примерно удаляю задний фон по контуру
объекта, таким образом, мне легко увидеть, где будет лучше смотреться
модель (не обязательно повторять действия).
Примечание переводчика: автор использует свою технику
выделения объектов, поэтому, автор, упоминает, что не обязательно
повторять его технику выделения, каждый вправе применить свою технику,
которую он больше предпочитает.

ШАГ 13
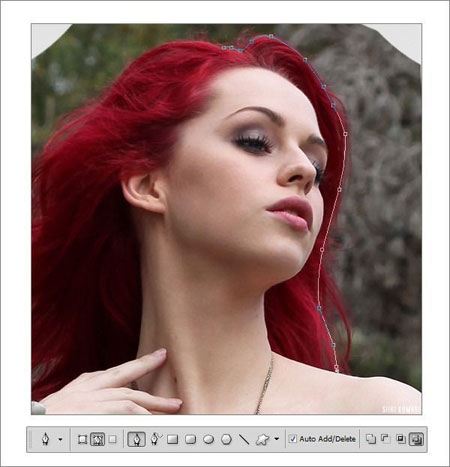
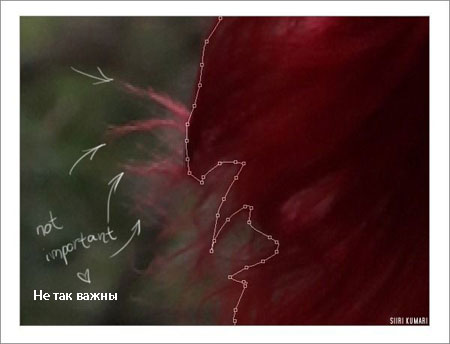
Выделите модель с помощью инструмента Перо  (Pen (Pen
Tool), используя настройки, которые указаны на скриншоте ниже. Иногда
ставишь опорную точку и тянешь дальше, чтобы поставить другую точку, а
иногда точки приходится ставить очень часто и очень близко друг к другу.

На скриншоте ниже, пример техники „частых точек".

Иногда я не выделяю ненужные или размытые участки объекта.

ШАГ 14
Выделите волосы, как показано на скриншоте ниже. Отдельные локоны волос не так важны в данный момент.

ШАГ 15
Соедините последние две точки, чтобы замкнуть контур.

ШАГ 16
На скриншоте ниже ДО и После выделения модели. Как только вы создали
выделение, щёлкните правой кнопкой по созданному выделению, а затем
выберите опцию Образовать выделенную область (make a selection), далее, установите значение Растушёвки (Feather)
0,5px. Нажмите клавиши Ctrl + Shift + I, чтобы инвертировать выделение,
а затем нажмите Delete, чтобы удалить задний фон.

ШАГ 17
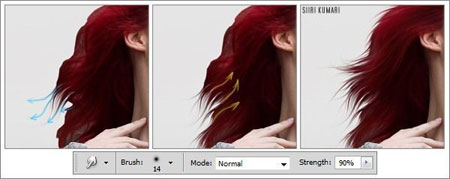
Я раскрою вам хитрость работы с волосами. Выберите инструмент Палец  (Smudge tool), Интенсивность (strength) (Smudge tool), Интенсивность (strength)
80-90% и с помощью данного инструмента, размажьте волосы в направление к
голове и от головы. Возможно, вам понадобится графический планшет,
хотя, у тех, у кого нет планшета, могут добиться того же результата с
помощью мышки. (У меня вообще не было планшета до сентября 2011, поэтому
пользовался инструментом Палец).

ШАГ 18
Усильте оттенки красного цвета с помощью коррекции Замена цвета (Replace colour). Идём, Изображение – Коррекция – Замена цвета (Image
> Adjustments > Replace Color). Когда появится окно настроек,
щёлкните пипеткой по волосам и переместите бегунок опции Насыщенность (saturation) вправо. Установите значение Разброса (Fuzziness)
примерно 100 или около этого, чтобы получить хорошее и чёткое
насыщение. Результат должен быть, как на скриншоте ниже.

ШАГ 19
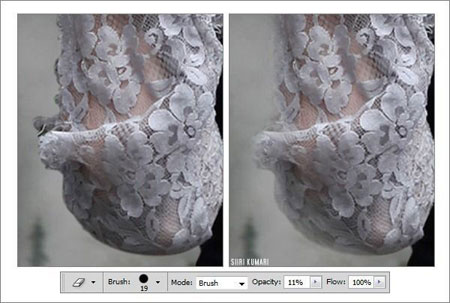
С помощью ластика, перед этим установите жёсткую круглую кисть с низкой
непрозрачностью, обработайте края модели для создания плавного перехода
с основным изображением.

ШАГ 20
Создайте выделение вокруг верхней части модели с помощью инструмента Овальная область  (elliptical (elliptical
marquee tool). Если вы щёлкните по иконке инструментов выделения, и
далее удерживая кнопку мыши, появится меню инструментов выделения. Далее
примените Инверсию (inverse). Щёлкните правой кнопкой мыши и выберите опцию растушёвка, установите значение Растушёвки (Feather) 150. Слегка затемните выделение после инверсии, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation). При необходимости, проведите дополнительное затемнение с помощью инструмента Затемнитель (Burn Tool).

ШАГ 21
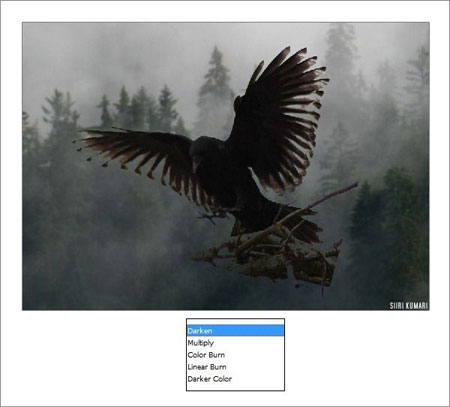
В принципе, можно сказать, что фотоманипуляция завершена, но я хотел бы
добавить ещё больше деталей. Вклейте изображение Ворона рядом с моделью
для создания красивой композиции. Далее, поменяйте режим наложения для
слоя с вороном на Замена тёмным (Darken) – для лучшего совмещения с основным изображением.

ШАГ 22
С помощью ластика, установив жёсткую круглую кисть с высокой
непрозрачностью, удалите ветки на изображении с вороном. А также
обесцветьте изображение ворона (Shift + Ctrl + U), чтобы избавиться от
ужасных зелённых полутонов. Как вы заметили, часть хвоста ворона была
удалена, поэтому, с помощью инструмента Палец  (Smudge tool) с высокой интенсивностью (strength), восстановите часть хвоста. Пальцем также размажьте крылья. Иногда небольшое применение Размытия (Blur) может сделать чудеса! (Smudge tool) с высокой интенсивностью (strength), восстановите часть хвоста. Пальцем также размажьте крылья. Иногда небольшое применение Размытия (Blur) может сделать чудеса!

ШАГ 23
Создайте новый слой ниже слоя с вороном, выберите инструмент Кисть (brush tool) и установив одинаковое значение непрозрачности (opacity) и нажима (flow)
между 40-60%, дорисуйте немного перьев, чтобы придать объёма ворону.
Очень сложно это объяснить, поэтому, я решил показать это действие на
отдельном скриншоте, чтобы вы могли наглядно увидеть, где я дорисовывал
перья. Это можно также сделать с помощью мыши, используя инструмент
ластик и палец.

ШАГ 24
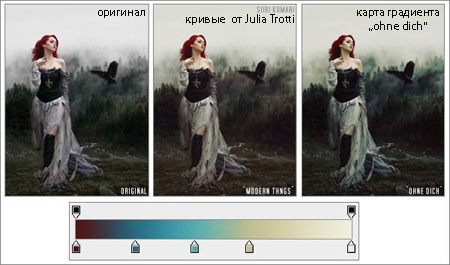
Цвета... обычно, я применяю Выполнить сведение (flatten),
а затем на новом слое применяю кривые "современные штучки” от Julia
Trotti, немного их изменив и далее, уменьшаю непрозрачность слоя до 75%.
Чтобы изображение было более холодных оттенков, выполните сведение и
продублируйте слой.
Поменяйте режим наложения для слоя с дубликатом на Мягкий свет (Soft Light), непрозрачность слоя 45%, далее, применяем Карту градиента (Gradient
Maps), используя примерно такой же градиент „ohne dich", как у меня,
для добавления новых цветовых оттенков. (К сожаленью, я не могу
поделиться точными настройками градиента, поэтому, скачайте изображение с
картой градиента на свой компьютер и с помощью инструмента Пипетка  (Color Picker), определите номера цветовых оттенков со шкалы градиента) (Color Picker), определите номера цветовых оттенков со шкалы градиента)
Примечание переводчика: автор предлагает выполнить
работу в двух цветовых решениях 1) в тёплых оттенках 2) в более холодных
оттенках. Для этого, вначале, автор объединяет все слои Ctrl + Alt +
Shift +E, потом применяет кривые, которые использует в своей работе
фотограф Julia Trotti. Скачать кривые от Julia Trotti, мы сможете на её
сайте здесь. Для создания более холодных оттенков, автор применяет градиент „ohne dich", с помощью карты градиента)

Я решил выполнить работу в используя кривые от Julia Trotti, как показано на скриншоте ниже.
Итоговый результат

Автор: Siiri Kumar
Переводчик: Садыгалиев Марат
Ссылка на PSD файл урока
|