Создаём постер в Фотошоп
В этом уроке мы собираемся создавать дизайн для образца
типографического постера. Мы будем использовать: стандартные кисти,
световые эффекты и многое другое для достижения конечного результата.
Методы и навыки которые мы рассмотрим станут полезны вам в будущем!
Давайте запустим Photoshop и приступим!
Исходники:
Шрифт
Кисти "Дым"
Кисти "Космос"
Текстура "Космос"
Рыбки
Под водой (изображение на сайте-источнике не доступно)
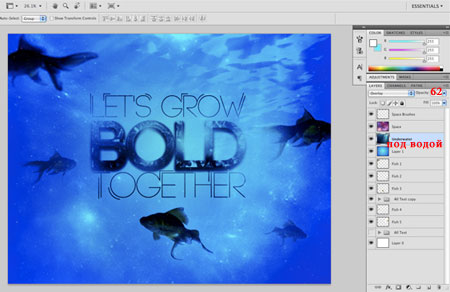
Вот изображение, которое мы будем создавать сегодня:

Шаг 1
Начнем нашу работу с поиска хорошего шрифта. В большинстве случаев вы
можете найти подходящий шрифт, но иногда лучше создать его
самостоятельно, чтобы получить именно желаемый результат.
Для учебных целей, я собираюсь использовать этот шрифт, который доступен для бесплатной загрузки.
После загрузки шрифта, создайте новый документ 11" х 8,5" дюймов (inch); разрешение: 300 точек\дюйм (dpi) ; режим RGB.
С помощью нового шрифта, который вы скачали, напишите несколько слов в
центре документа. Есть два стиля шрифта, которые идут внутри папки, мы
будем использовать оба.
Примечание переводчика: размер шрифта составит 50-110 пт (зависимо от вашей фразы).Центральную надпись сделайте в два раза больше чем остальной текст.
Фразу которую я придумал, можно разместить в три линии. Средняя линия
будет написана жирным шрифтом (CODE bold), а первая и третья строки -
обычным (CODE light). Центрируйте текст по вертикали и сохраните свою
работу.

Шаг 2
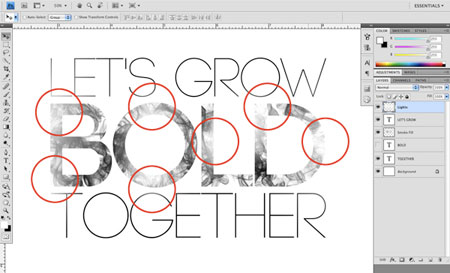
Загрузите кисти "Дым". Создайте новый слой выше надписи жирным шрифтом.
Назовите его как вам нравится ( например "Дым"). После того как вы
сделали это, используйте , на новом слое, различные кисти дыма в области
текста "Bold", как показано на изображении ниже:

Шаг 3
Стоя на слое "Дым" , нажмите и удерживайте клавишу Ctrl , сделайте щелчек по миниатюре слоя с текстом "Bold", для активации выделения:

Затем нажмите Ctrl + J. Так мы создадим дубликат дыма, но уже в форме букв (назовите слой "Текст дым").
Выключите видимость слоя "Дым", а также оригинального текстового слоя
"Bold", чтобы увидеть результат. Теперь слой "Дым" можно удалить.

Шаг 4
Создайте новый слой в самом верху палитры слоев. Выберите инструмент "Градиент  \ Gradient Tool" (G). Убедитесь, что у вас используется "радиальный градиент \ radial gradient" - от белого к прозрачному. Настройки должны выглядеть как на картинке ниже: \ Gradient Tool" (G). Убедитесь, что у вас используется "радиальный градиент \ radial gradient" - от белого к прозрачному. Настройки должны выглядеть как на картинке ниже:

На новом слое (назовите его "Сияние \ Lights"), который вы создали,
используйте радиальный градиент несколько раз, размещайте его на
изображении в областях, указанных на скриншоте:

Шаг 5
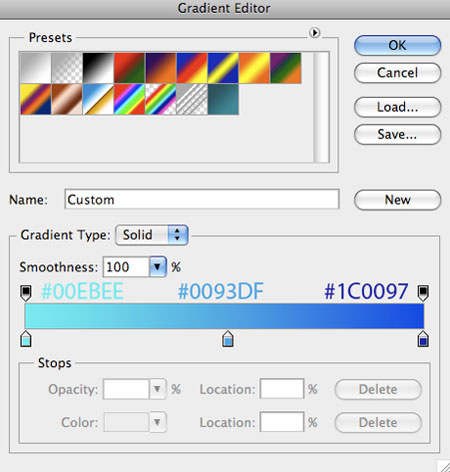
Создайте новый слой поверх всех остальных. Переключитесь на инструмент "Градиент  \ Gradient Tool" (G). Далее, примените следующие настройки для вашего "радиального градиена \ radial gradient": \ Gradient Tool" (G). Далее, примените следующие настройки для вашего "радиального градиена \ radial gradient":

"Протащите" линию градиента в направлении от середины холста до края (
до любого угла), а затем измените режим смешивания этого слоя на "Линейный Затемнитель \ Linear Burn".

Шаг 6
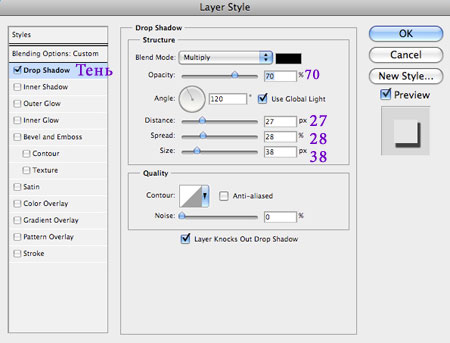
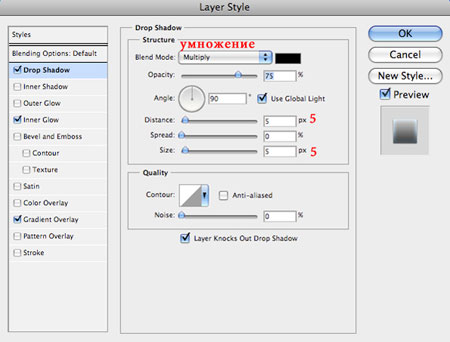
Измените режим смешивания слоя с текстом "Bold", на "Экран \ Screen". Дважды щелкните на этом слое и примените следующие настройки стиля слоя:
- Тень:

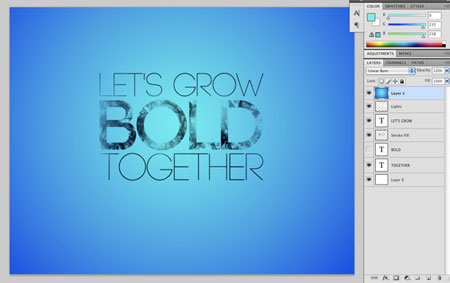
После применения настроек ваше изображение должно выглядеть примерно так:

Шаг 7
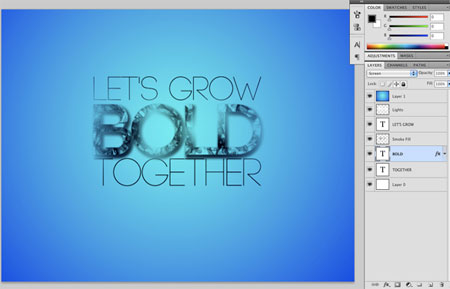
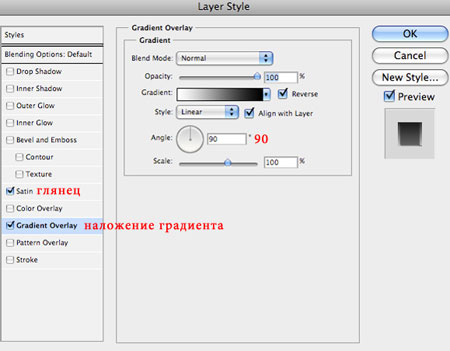
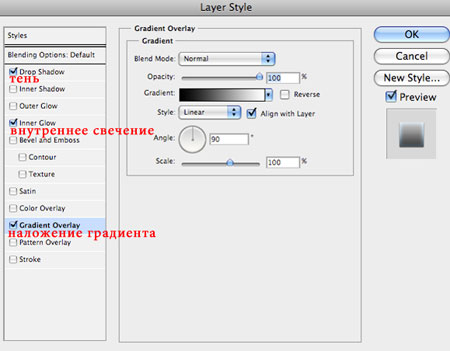
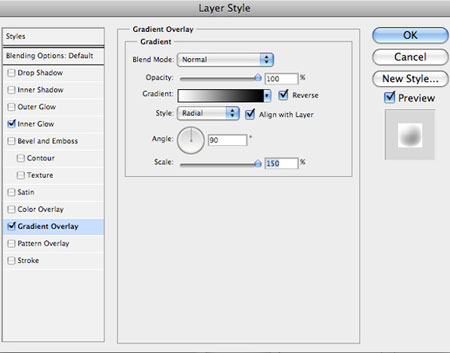
Перейдите на слой с текстом "Let’s Grow". Сделайте двойной щелчек по слою, для перехода в "Стиль слоя \ Layer Style". Выбираем вкладку "Наложение градиента \ Gradient Overlay", а так же "Глянец \ Satin". Настройки для вкладки "Глянец \ Satin" оставим по умолчанию.
В настройках "Наложение градиента \ Gradient Overlay" выбираем черно-белый линейный градиент; отметьте флажок "Инверсия \ Reverse", как показано здесь:

После применения стиля к слою, щелкните по нему правой кнопкой мыши и выберете вкладку "Скопировать стиль слоя \ Copy Layer Style". Далее перейдите на текстовый слой "Together", щелкните по нему правой кнопкой мыши и выберете вкладку "Вклеить стиль слоя \ Paste Layer Style", чтобы применить те же настройки на этот текст.
Вернитесь к настройкам слоя "Together", в опции "Наложение градиента \ Gradient Overlay" снимите флажок "Инверсия \ Reverse".
Возможно, вам придется откорректировать положение слоя "Together". Если
он попадает под тень слоя "Bold" - опустить его немного вниз.

Шаг 8
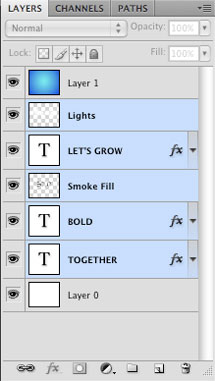
Выберите слой "Сияние \ Lights" и, удерживая клавишу Shift, выберите нижний слой с текстом ( для создания выделения всех слоев, за исключением верхнего и фона), как показано ниже:

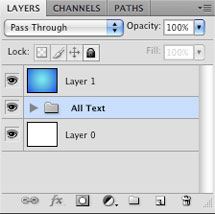
Нажмите Ctrl + G, чтобы поместить все эти слои в одну группу. Переименуйте группу в "Весь текст \ All Text".

Создайте дубликат группы (перетащить всю папку до значка "Создать новый слой \ New Layer" в нижней части палитры слоев).
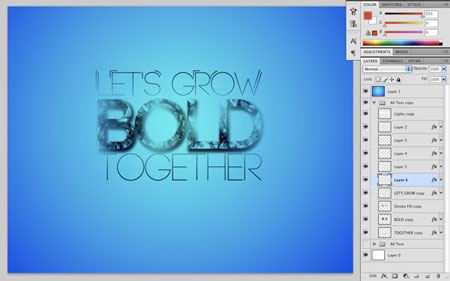
Шаг 9
Отключите видимость исходной папки "Весь текст" и откройте ее копию для
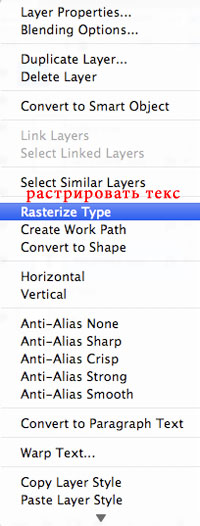
дальнейших действий. Обратите внимание на наши текстовые слои. Нам
необходимо их растрировать. Для этого, стоя на слое с текстом, нажмите
правую клавишу мыши и в подменю выберете пункт "Растрировать текст\ Rasterizing Type".

Некоторые параметры недоступны, если вы работаете непосредственно с
текстовым слоем. Поэтому мы и растрировали наш текст, для дальнейшей
работать с ним.
Шаг 10
Активируйте инструмент "Перо  \ Pen Tool" (P) и нарисуйте контур вокруг левого верхнего угла текста "Let’s Grow", как показано ниже. \ Pen Tool" (P) и нарисуйте контур вокруг левого верхнего угла текста "Let’s Grow", как показано ниже.
Примечание переводчика: создавайте ваш контур непосредственно на текстовом слое с которым работаете:

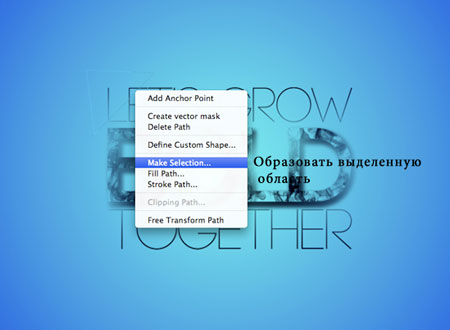
После закрытия контура, нажмите правую кнопку мыши непосредственно на
конуре. Вы должны увидеть выпадающее меню, которое предложит вам
несколько вариантов, нам необходим "Образовать выделенную область \ Make Selection".

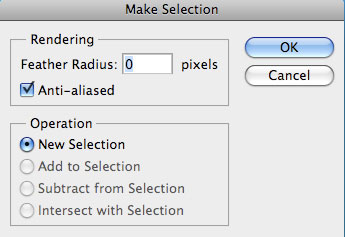
После выбора подменю, вы увидите еще одно окно, в котором вы можете
просто нажать "OK", чтобы принять изменения и активировать ваш контур.

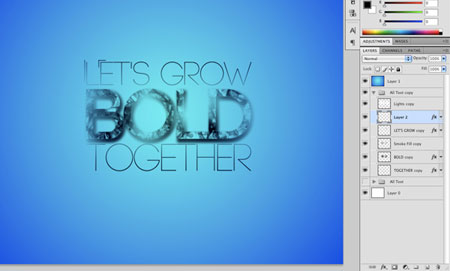
Не снимая выделение, перейдите на растрированный слой "Let’s Grow". Нажмите комбинацию клавиш Ctrl + J,
чтобы дублировать часть этого текста. У вас будет создан новый слой
выше слоя с текстом. Сдвиньте этот слой на несколько пикселей влево, а
затем на несколько пикселей вверх, и вы должны получить результат как на
картинке:

Повторите этот шаг для различных частей вашего текста, чтобы создать
отдельные фрагменты, которые нужно размещать выше и левее от основной
надписи.

Опять же, повторяем эти шаги для растрированного слоя "Together. Вот наш результат:

Шаг 11
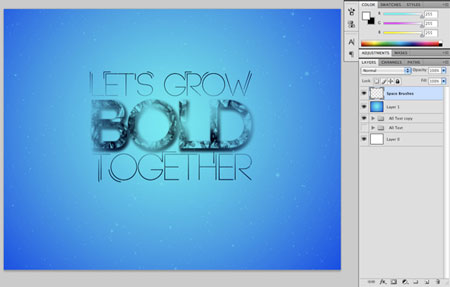
Загрузите и установите кисти "Космос". Создайте новый слой поверх всех
остальных (назовите его "Кисти космос"). Выберите кисть из набора и
установите ее цвет на белый, непрозрачность \ opacity - 30%. Сделайте несколько мазков кистью, чтобы добавить немного текстуры. Не забывайте делать сохранения вашей работы!

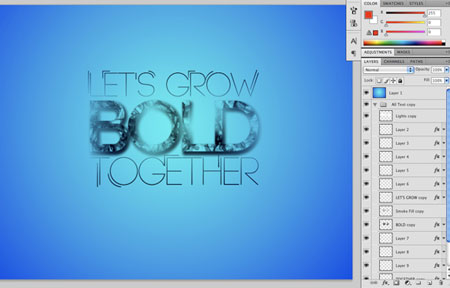
Шаг 12
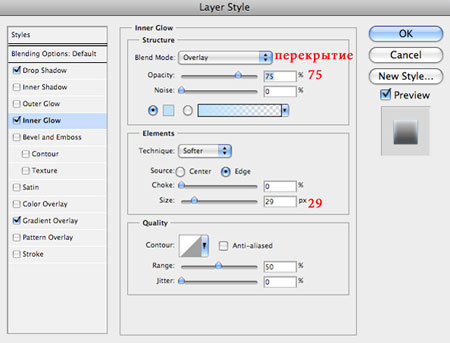
Создайте копию слоя "Текст дым", который мы создали в начале урока. Дважды щелкните на копии и примените следующие стили слоя:



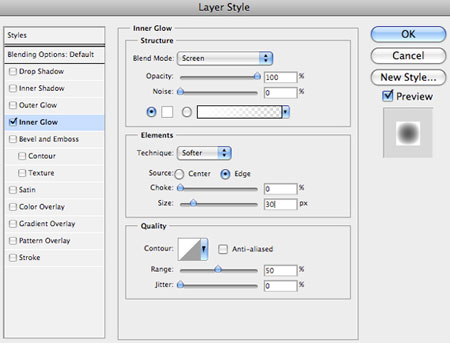
Для эффект "Внутреннее свечение \ inner glow" я
использую цвет # A2DCFF, вы можете выбрать любой оттенок голубого. После
того как вы применили эти настройки изображение выглядит так:

Шаг 13
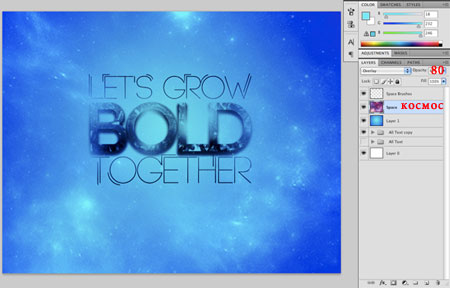
Откройте изображение "текстура Космос" и перенесите его в ваш документ.
Возможно, вам придется масштабировать изображение до полного заполнения
холста. Назовите слой "Космос" и разместите его под слоем "Кисти
космос". Уменьшаем непрозрачность \ opacity слоя до 80% ; меняем режим наложения на "Перекрытие \ Overlay":

Шаг 14
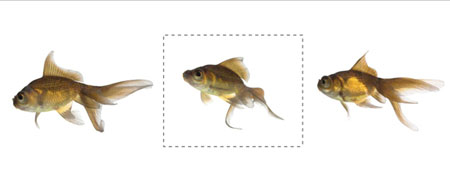
Откройте изображение "Рыбки" (которое я нашел на Xchange) в новом
документе. Как вы видите, это одна рыбка в трех различных положениях, и
это хорошо, поскольку это поможет добавить некоторое разнообразие в наш
постер. Дважды щелкните на фоновом слое и нажмите «OK», чтобы
разблокировать его. С помощью инструмента "Прямоугольная область  \ Marquee Tool" (M), выделяем любую рыбку: \ Marquee Tool" (M), выделяем любую рыбку:

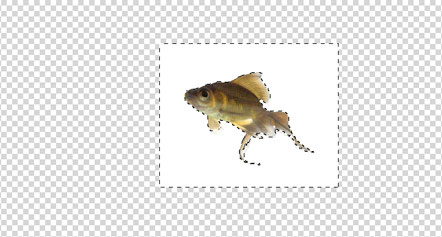
Нажмите Ctrl + J, чтобы дублировать выделение на новый слой. После того как вы сделали это, выключите оригинальный слой:

Теперь все, что вам нужно сделать, это воспользоваться инструментом "Волшебная палочка  \ Magic Wand Tool" \ Magic Wand Tool"
(W). Выбираем часть белой области, которая остается вокруг рыбы и
просто удаляем ее. Затем, перенесите первую рыбу в наш основной докумен.

Повторите этот шаг для двух других рыб. Далее размещайте рыбок как вам
нравится : меняйте размер, вращайте. Когда вас устроит расположение рыб,
примените "Размытие по Гауссу \ Gaussian Blur"(радиус 5
- 12) для рыбок которые находятся дальше от нас, чтобы создать иллюзию
глубины. Кроме того, для рыб, которые кажутся меньше и дальше, уменьшить
непрозрачность, для создания нужной атмосферы работы.

Не бойтесь экспериментировать с размещением рыбок, будьте индивидуальны!
Шаг 15
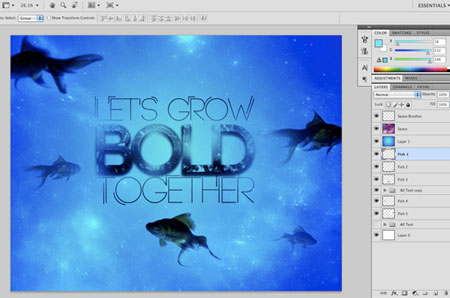
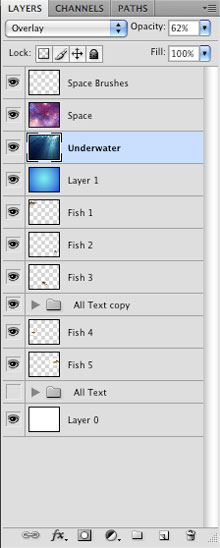
Откройте фото "под водной \ underwater " и разместите его в нашей работе. Мы должны сделать "Свободное трансформирование \ Free Transform" для того чтобы масштабировать изображение. Поместите фото под слой "Космос. Измените режим наложения на "Перекрытие \ Overlay". После того как вы сделали это, уменьшите непрозрачность до 60-62%, как показано на изображении ниже:

На данном этапе у вас должен быть примерно такой результат:

Шаг 16
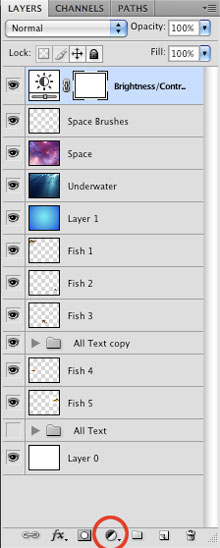
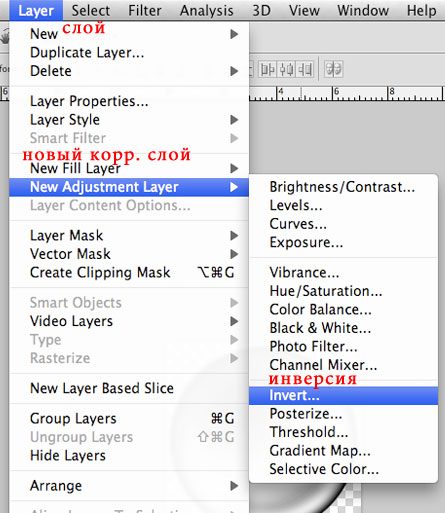
Далее мы собираемся добавить Корректирующий слой \ Adjustment Layer, нажав на иконку в нижней части панели слоев (подсказка на картинке ниже):

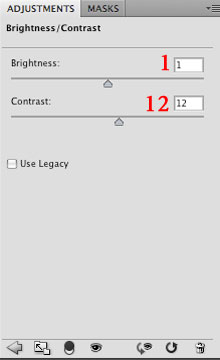
После нажатия на иконку, выберите "Яркость /Контрастность - Brightness / Contrast" и примените следующие настройки:

Шаг 17
Теперь я хочу добавить некоторые детали. Мы будем создавать специальную кисть "Пузырь".
Создайте новый документ, размером 200 × 200 пикселей ; разрешение - 72dpi. На новом слое создайте круг, используя инструмент "Овальная область  \ Marquee Tool" (M), залейте его черным цветом. \ Marquee Tool" (M), залейте его черным цветом.

Шаг 18
Дважды щелкните на слое с кругом, чтобы открыть "Стиль слоя \ Layer Style" и примените со следующие настройки:
"Внутреннее свечение \ Inner Glow"

-"Наложение градиента \ Gradient Overlay"

В то время как диалоговое окно остается открытым, нажмите и перетащите градиент на круге немного вверх и влево.
Шаг 19
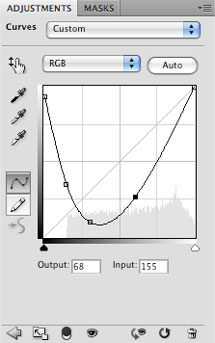
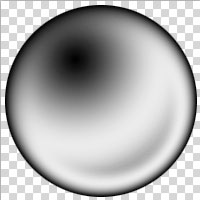
Перейдите "Изображение> Коррекция> Кривые \ Image>Adjustments>Curves". Создайте три новых точки , задайте позицию точек, как показано на изображении ниже:

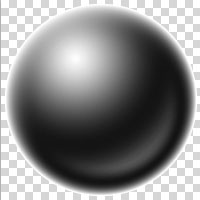
Итог:

Шаг 20
Перейдите в меню "Слой>Новый корректирующий слой>Инверсия \ Layer> New Adjustment Layer> Invert", чтобы инвертировать темные области.

Результат будет выглядеть так:

Шаг 21
Нажмите кнопку выключения слоев, чтобы убедиться, что никто из них не выбрана, а затем перейдите к "Редактирование>определить кисть \ Edit> Define Brush Preset". В диалоговом окне введите название кисти "Bubble", и нажмите ОК для подтверждения.
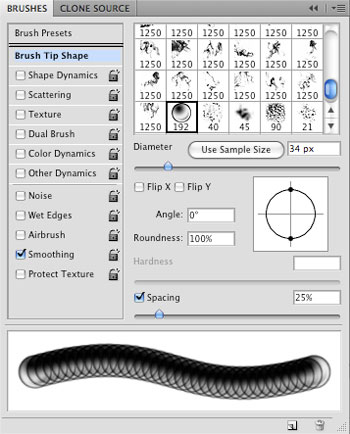
Вернитесь в свой рабочий документ и создайте новый слой в верхней части панели слоев. Выбираем инструмент "Кисть  \ Brush Tool ", нажимаем клавишу F5, чтобы открыть палитру кистей. В палитре выбираем нашу новую кисть " Bubble". Примените следующие настройки: \ Brush Tool ", нажимаем клавишу F5, чтобы открыть палитру кистей. В палитре выбираем нашу новую кисть " Bubble". Примените следующие настройки:

-"Динамика формы \ Shape Dynamics":

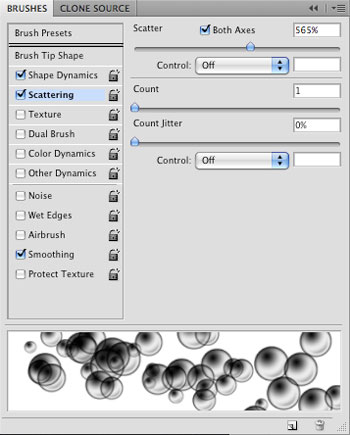
-"Рассеивание \ Scatter setting":

Нажмите клавишу F5 еще раз, чтобы закрыть палитру кистей. Кисть готова к использованию!
Шаг 22
Начнем рисовать!
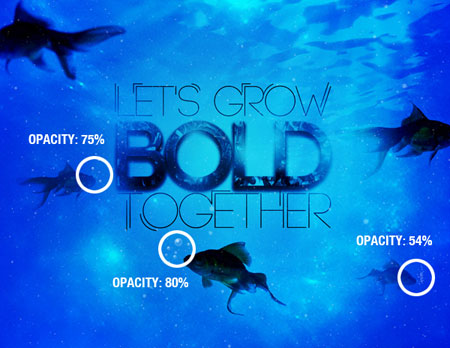
Я добавил несколько маленьких пузырьков вблизи рта каждой из рыб.
Каждый раз создавайте новый слой, рисуя пузырьки в другом месте. Это
даст возможность контролировать настройки пузырей и что более важно -
их непрозрачность \ opacity. Ниже я показал, где разместил воздушные
пузырьки, а также то, что у меня разная непрозрачность \ opacity этих
слоев:

Если вы удовлетворены результатом, сохраните свою работу и наслаждайтесь хорошим постером, который мы создали.
Спасибо вам большое за выполнение этого урока, надеюсь, вы узнали некоторые полезные методы. Удачи!

Вот мы и закончили!
Автор: Eric Vasquez
Перевод: Хитрён@
|